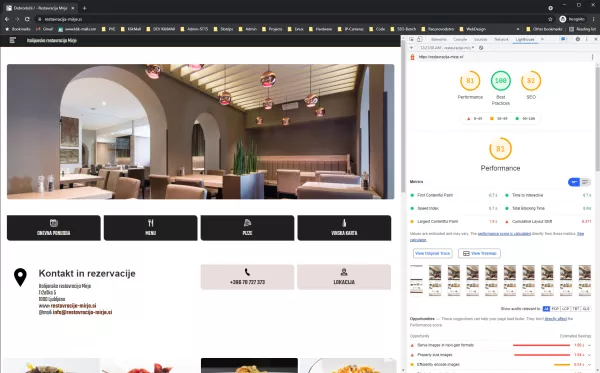
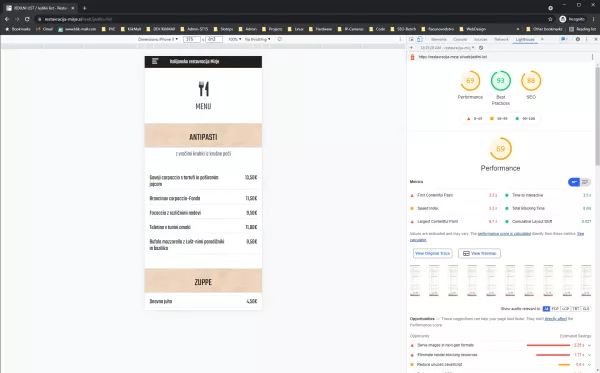
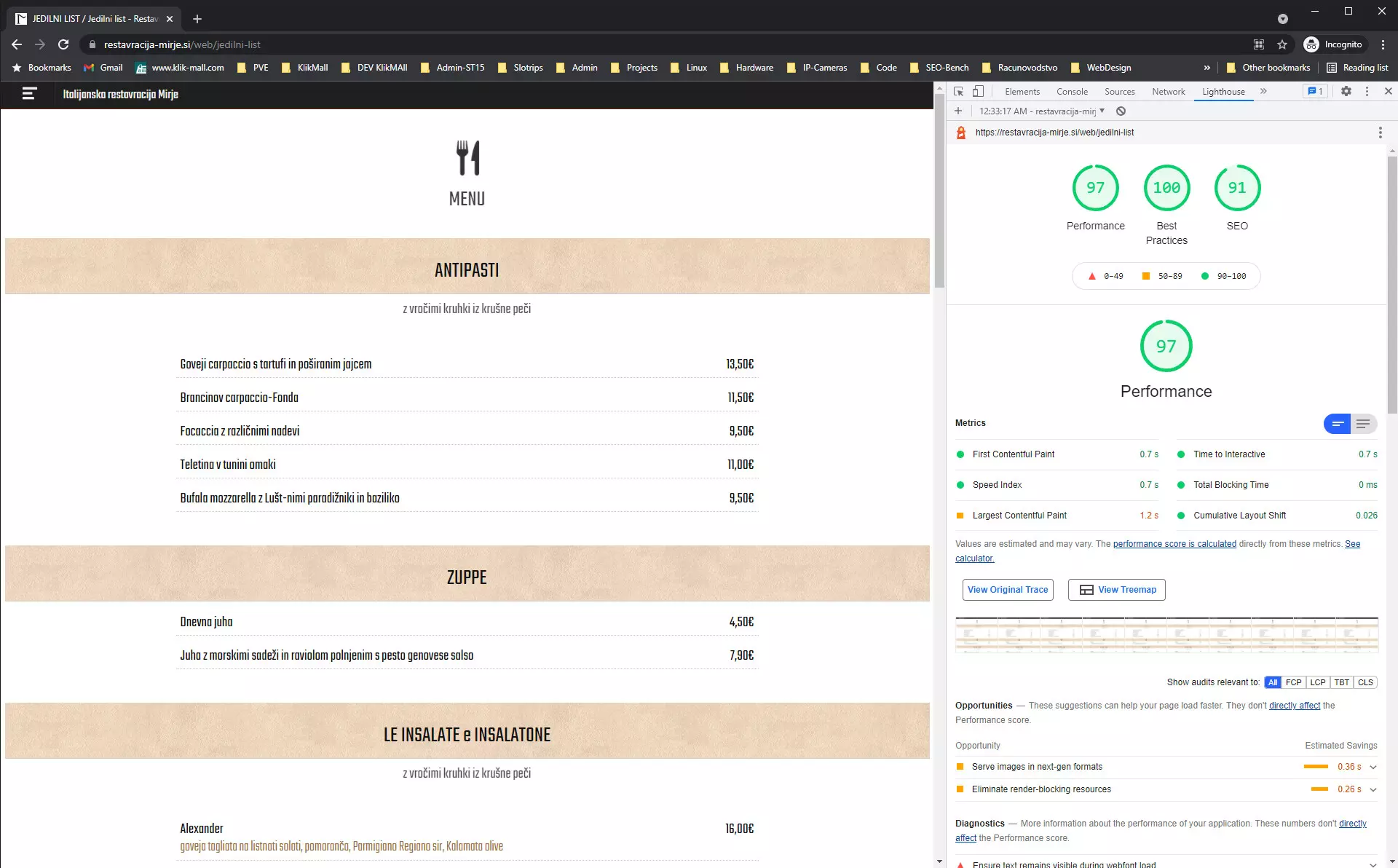
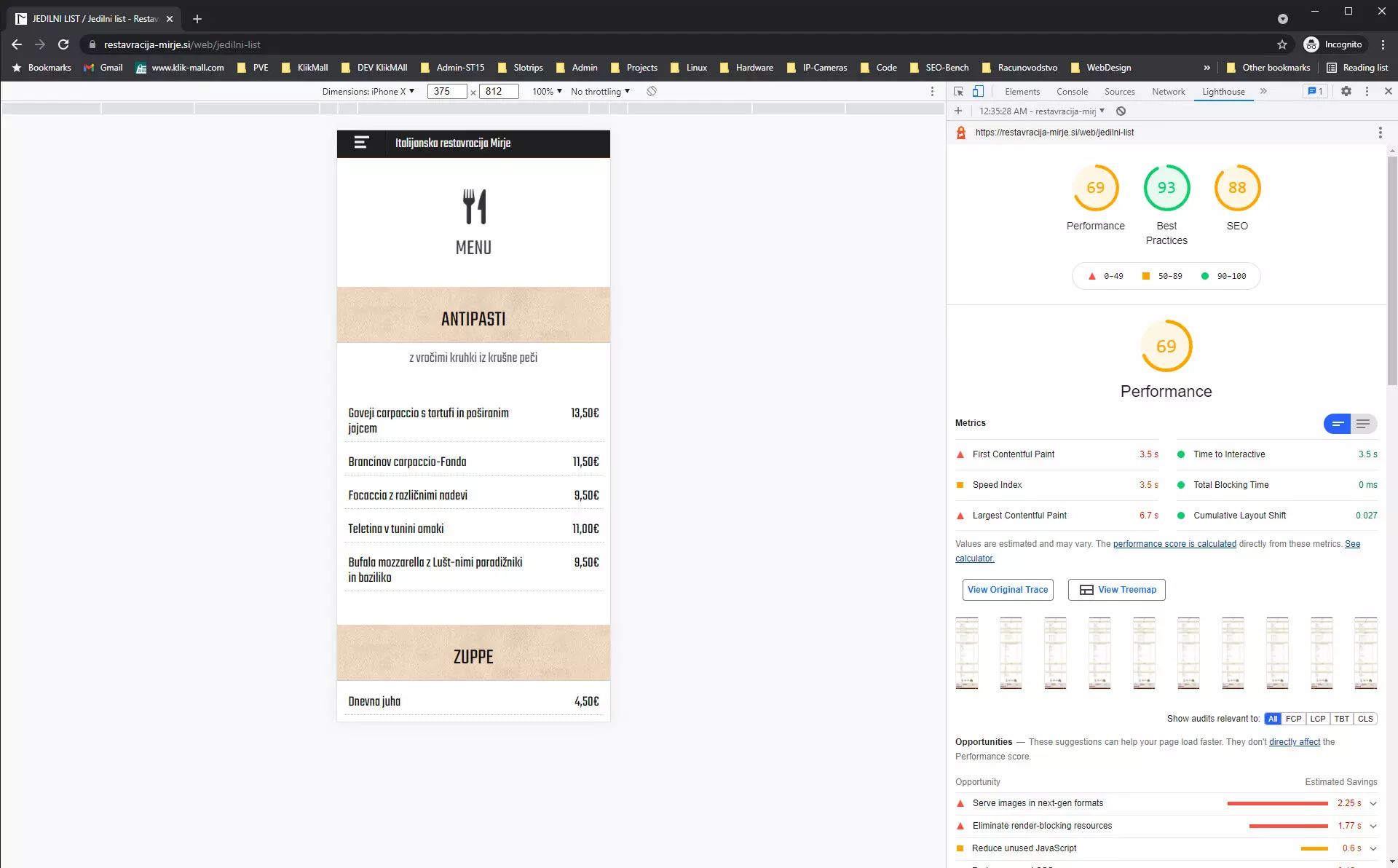
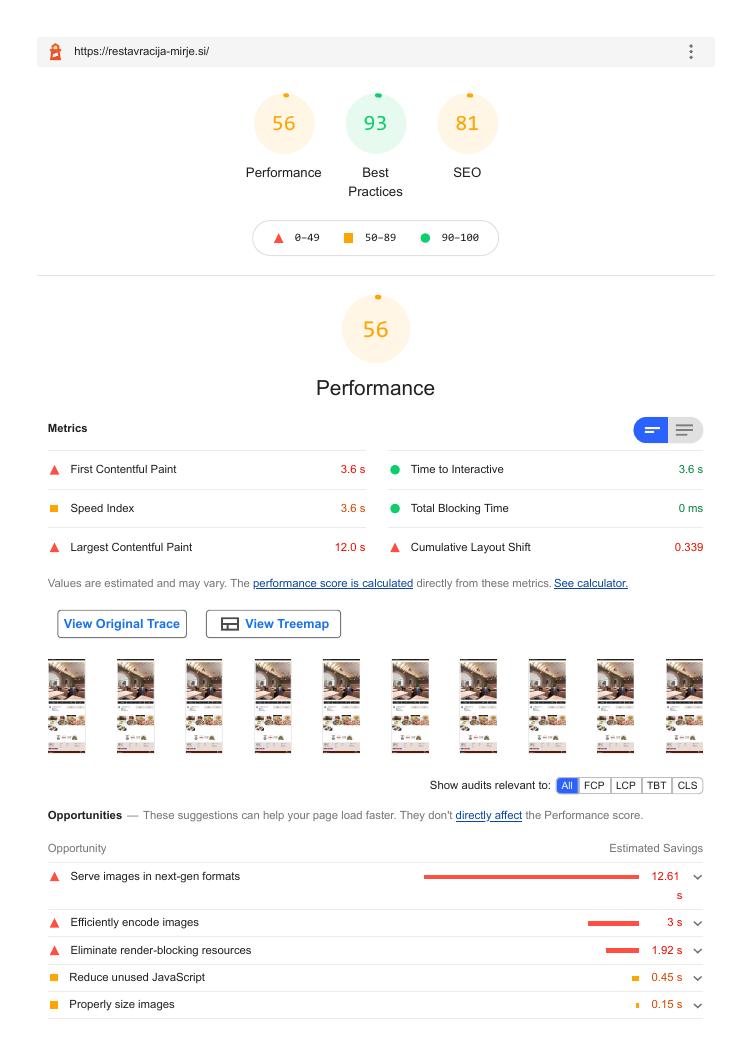
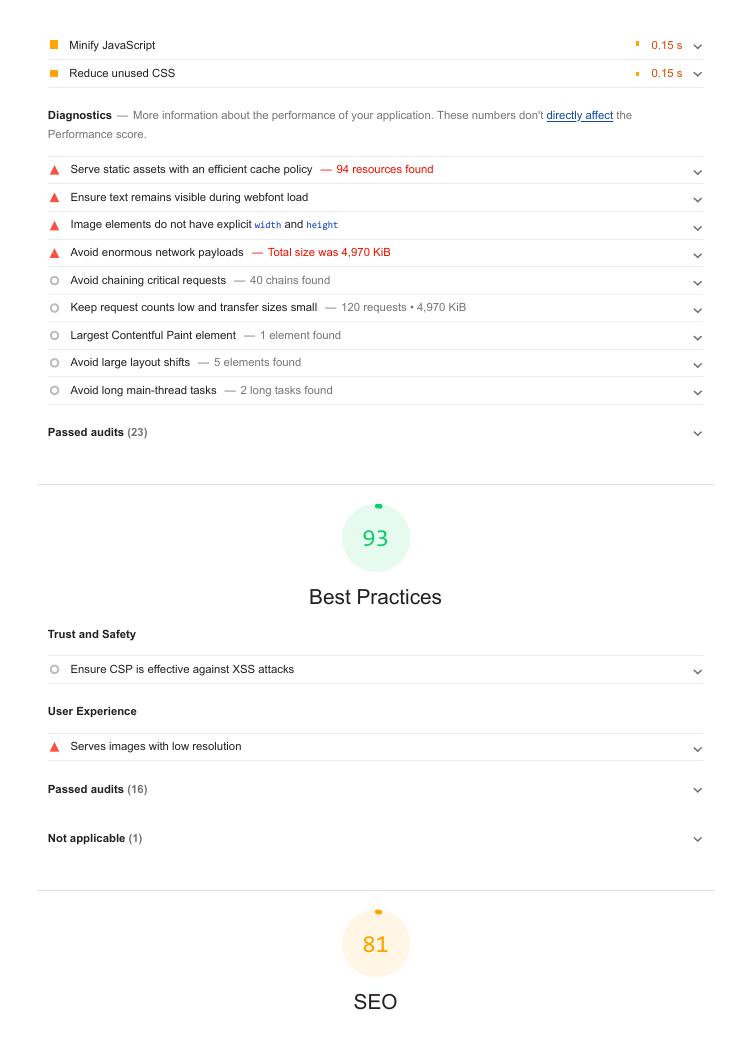
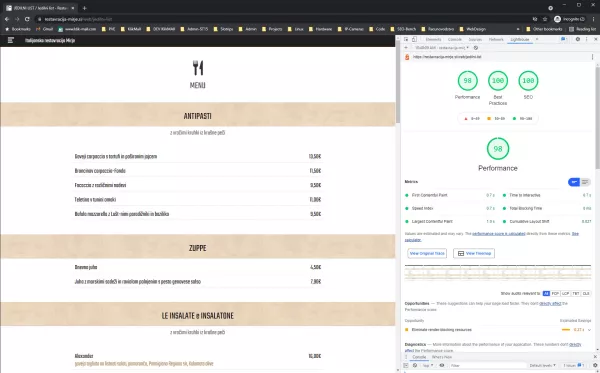
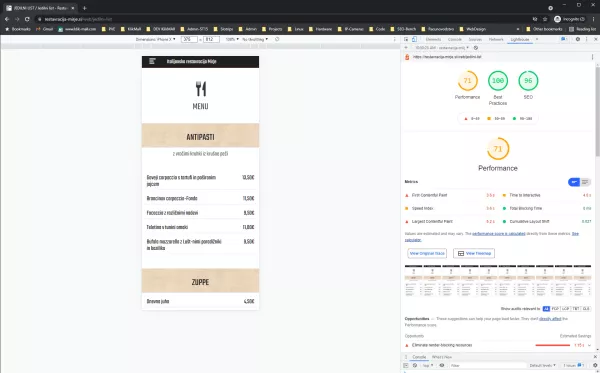
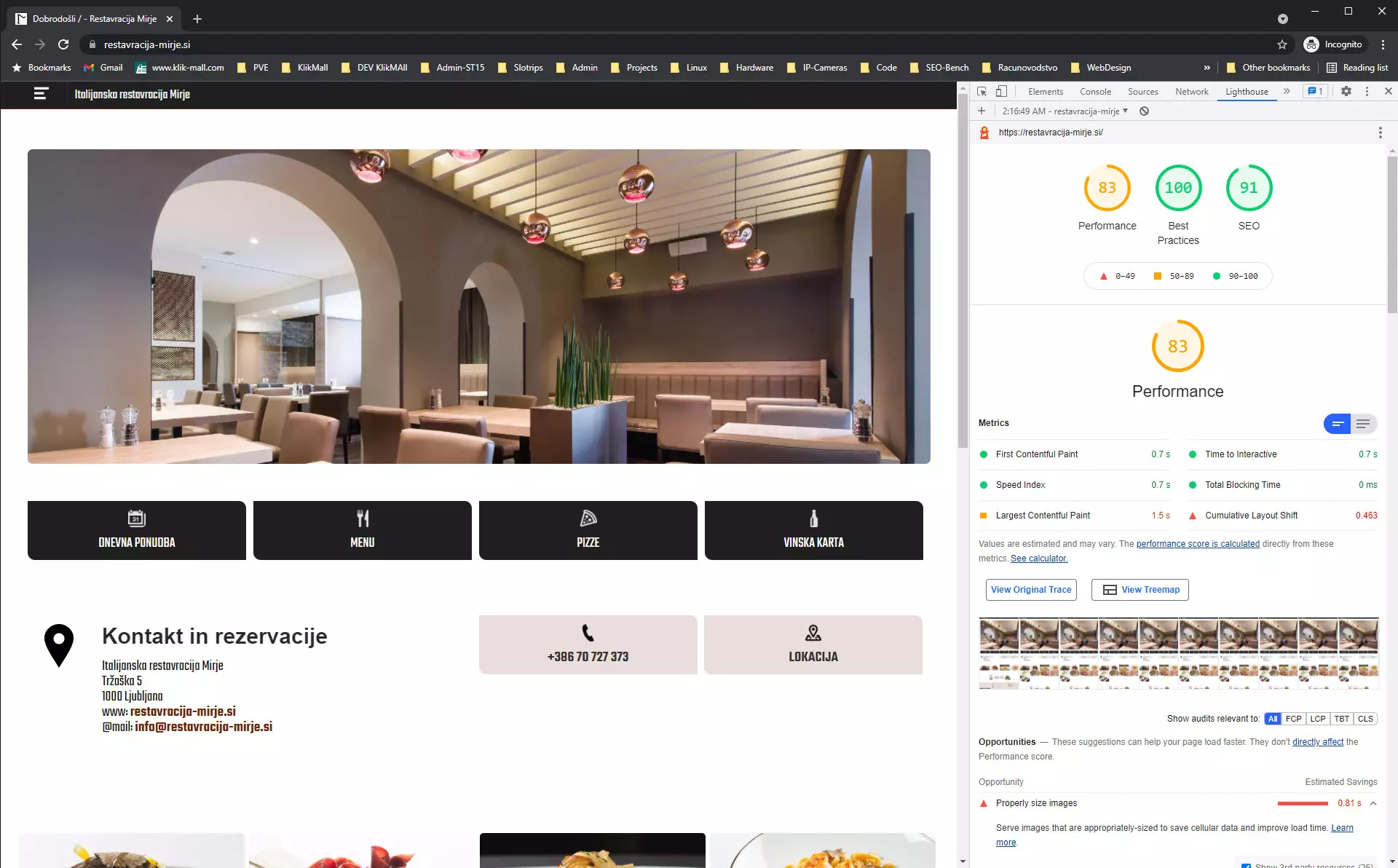
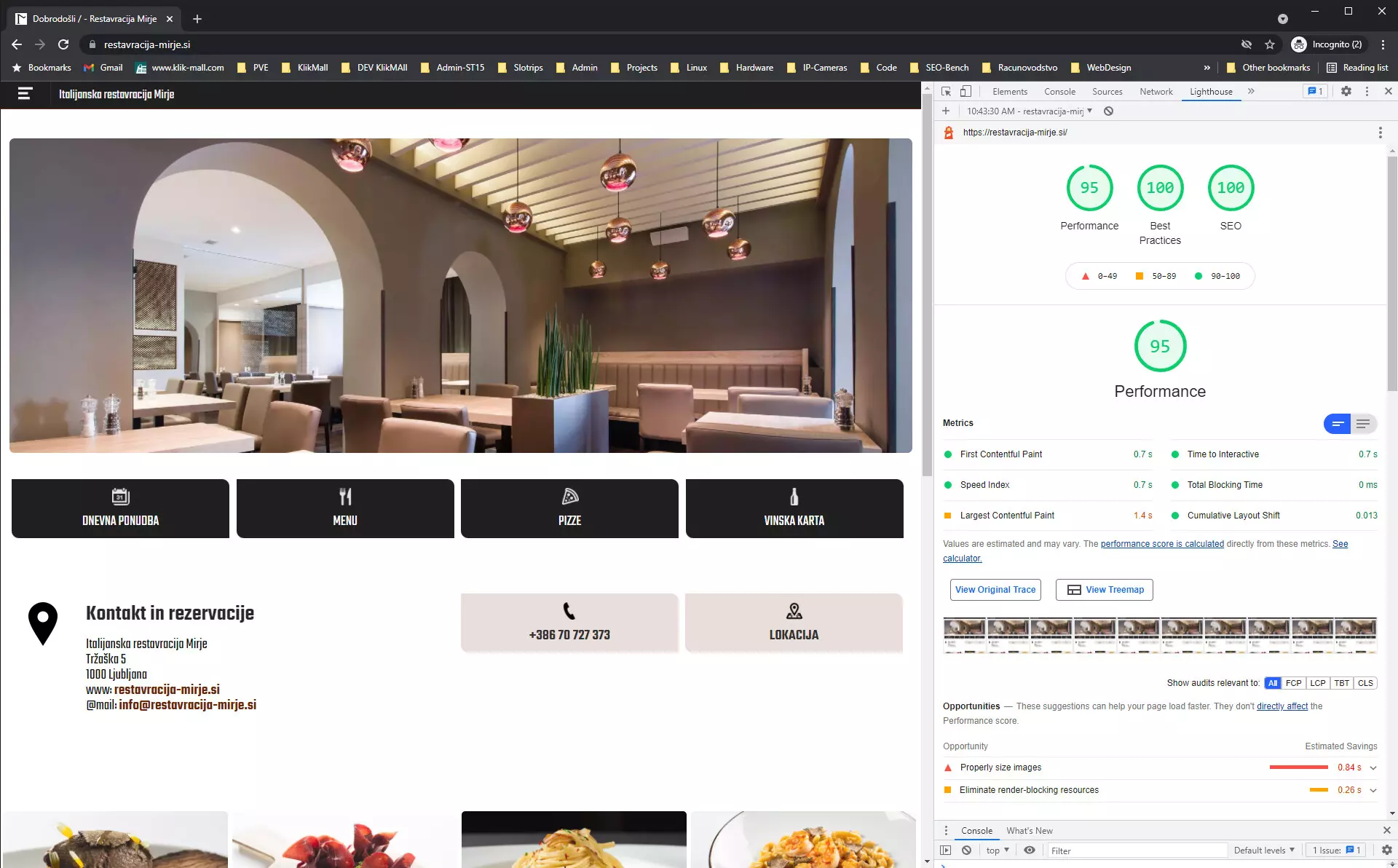
Nadgradnje in popravki so bili na vseh nivojih platforme (3-je nivoji, kjer se izvaja OPTIMIZACIJA SPLETNE STRANI), okvirni načrt pa so sestavljale sledeče točke:
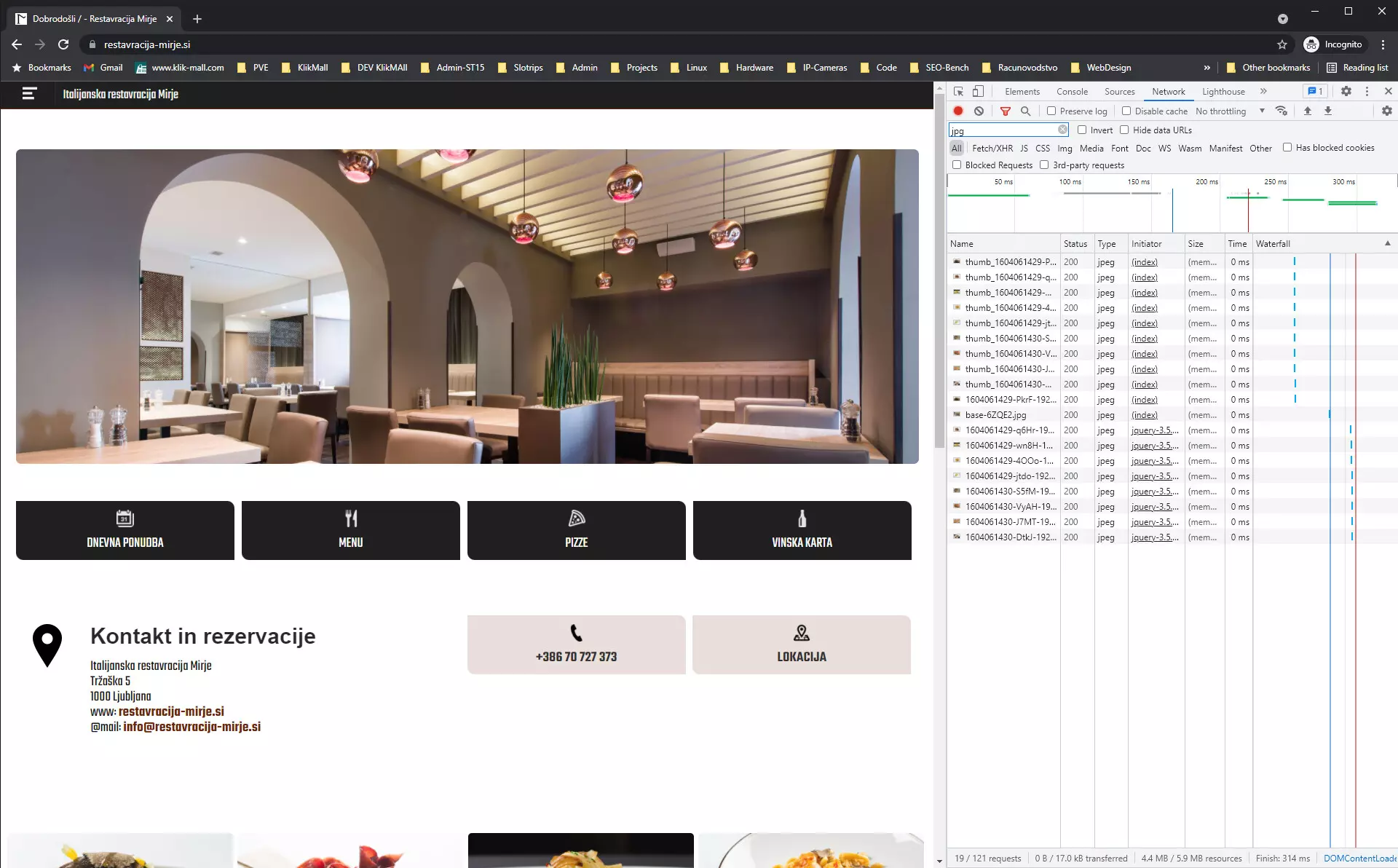
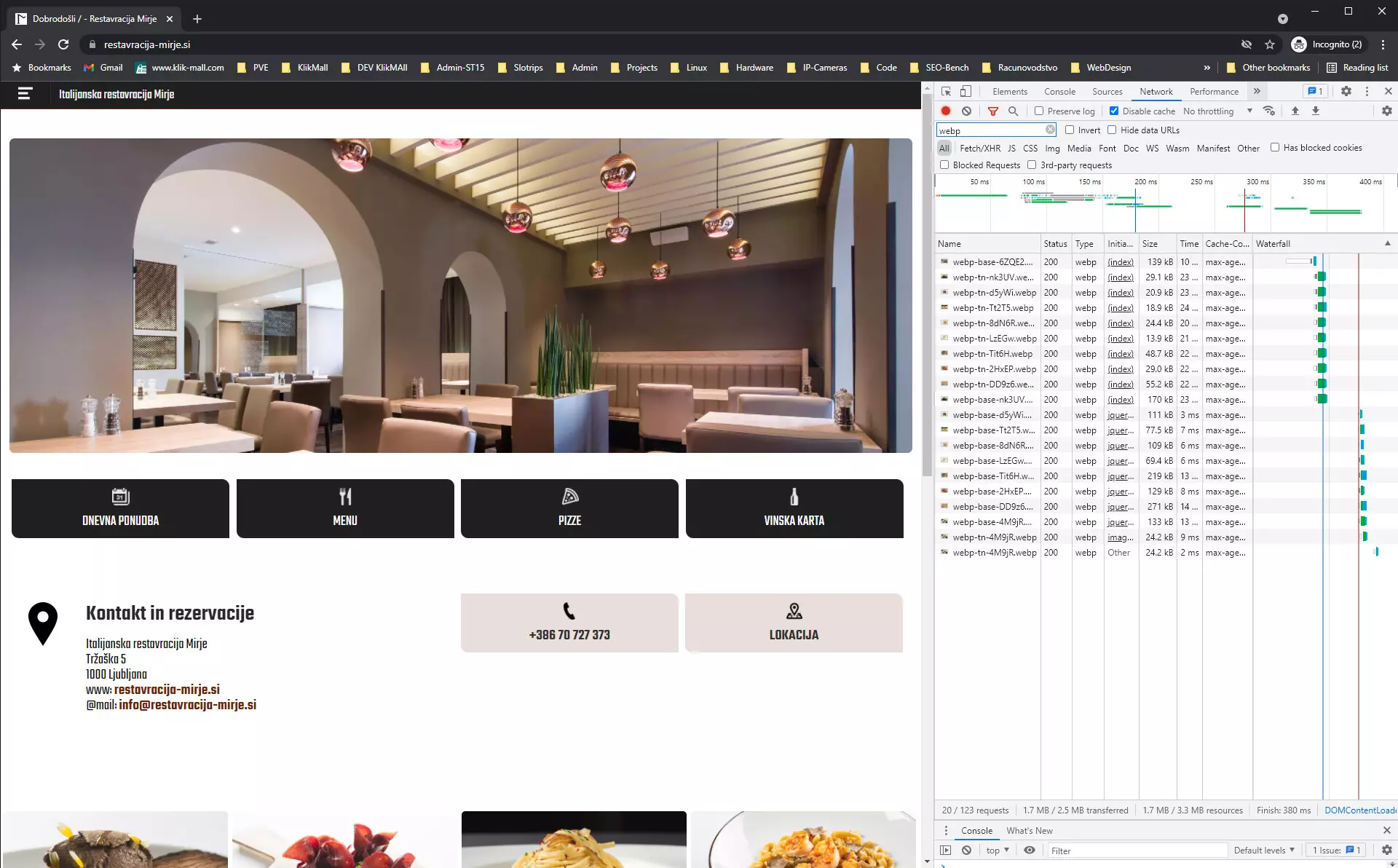
- Konverzija JPG slik v webP + izdelava več velikosti thumb-ov za posamezno sliko.
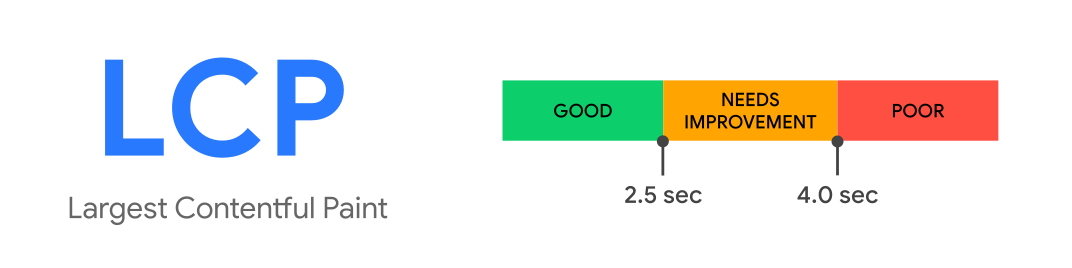
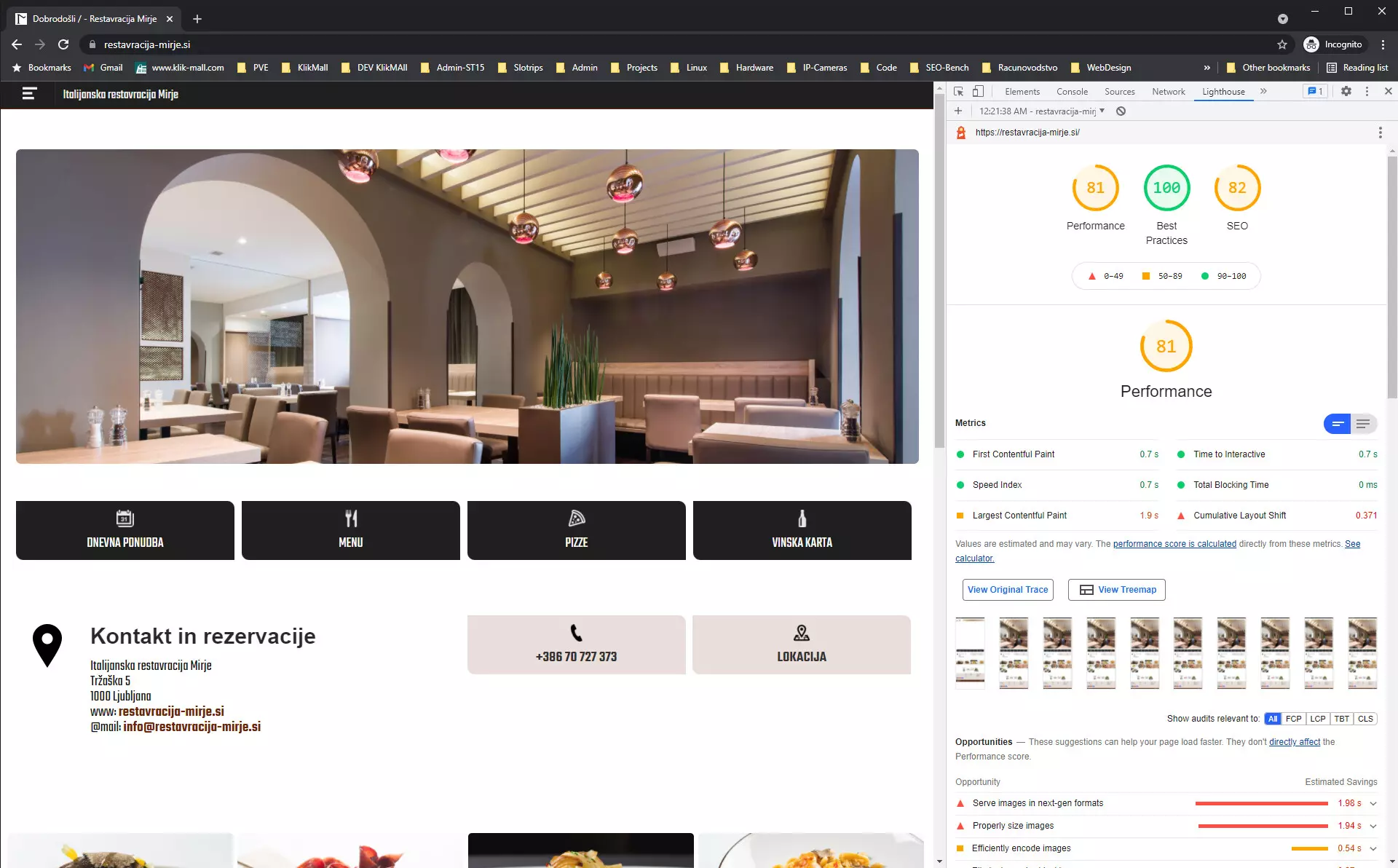
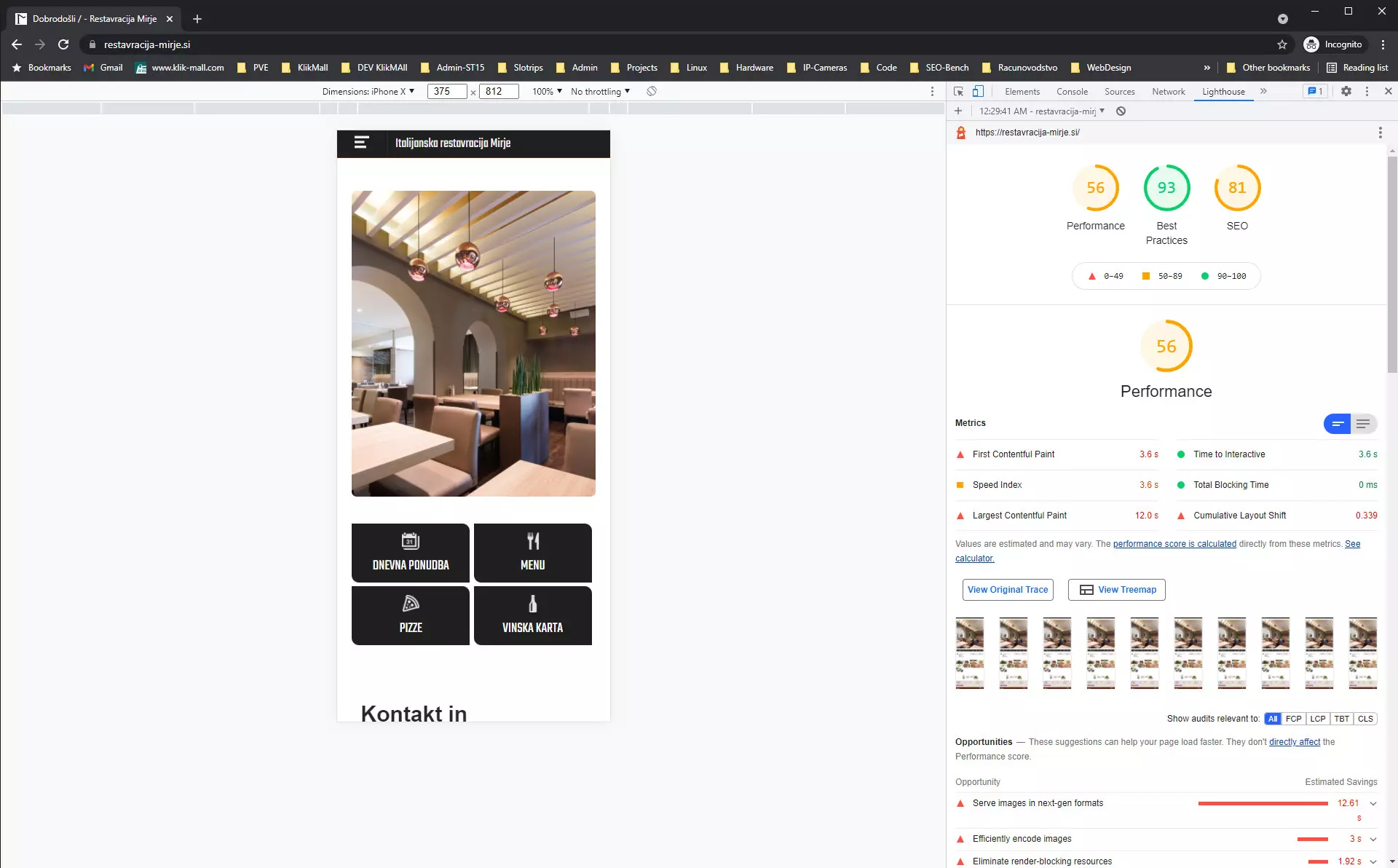
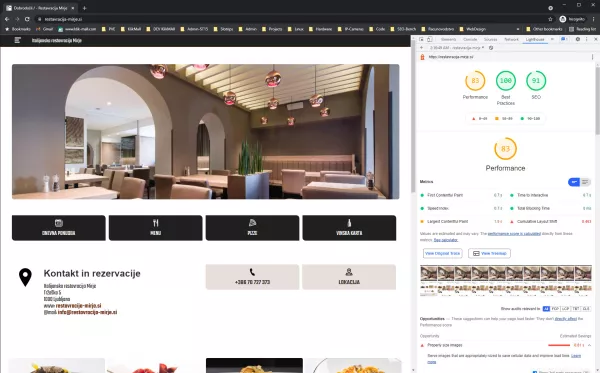
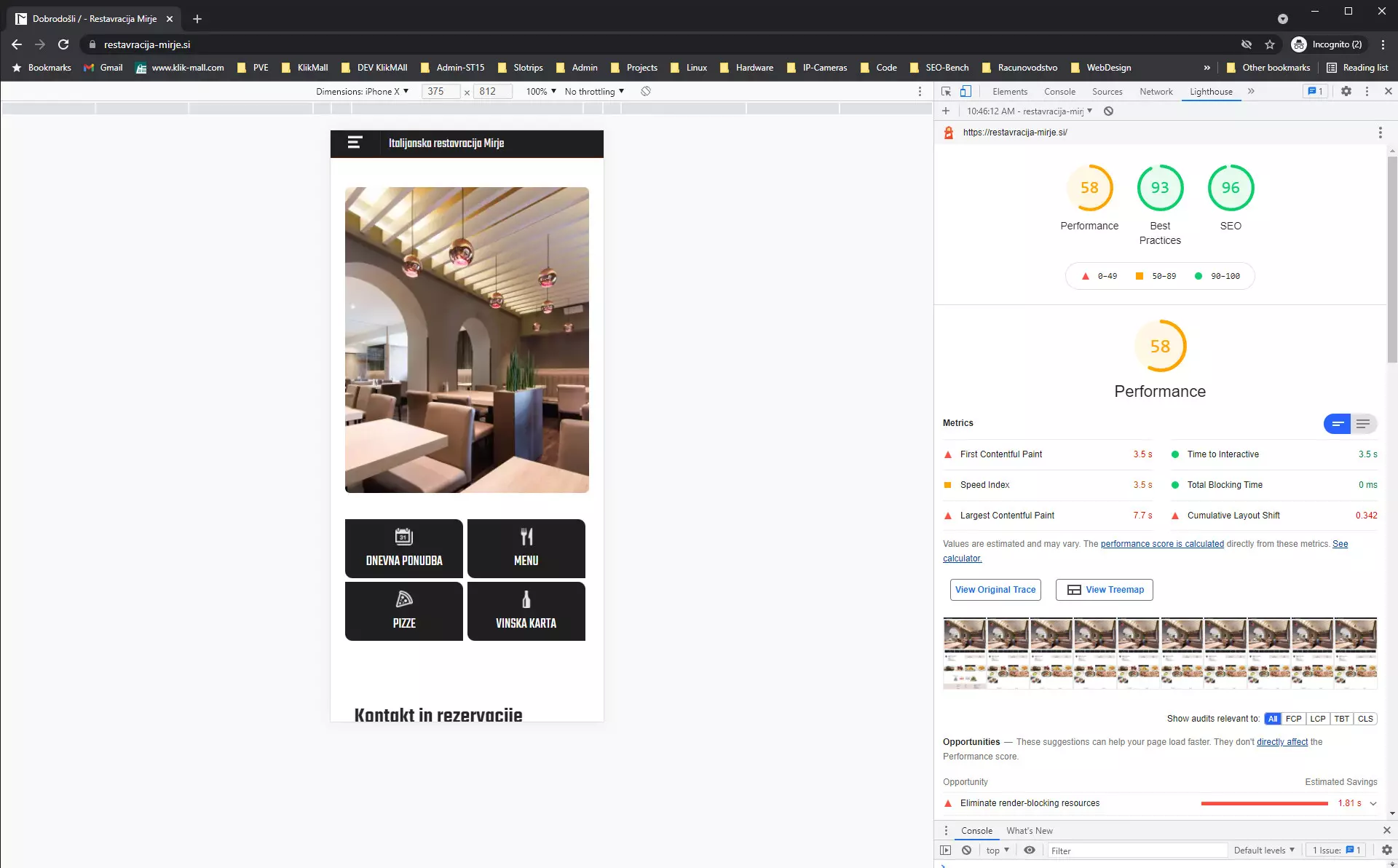
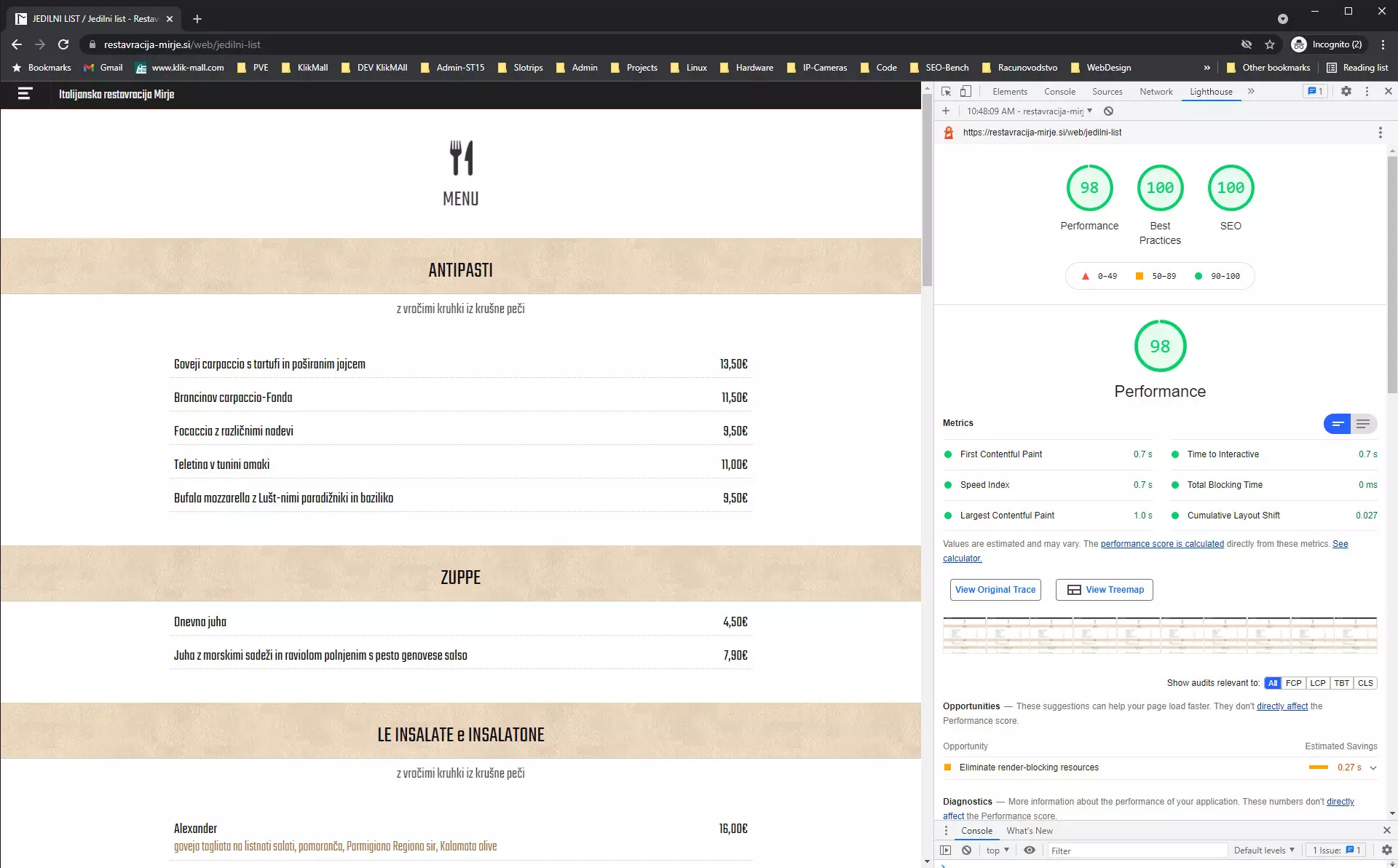
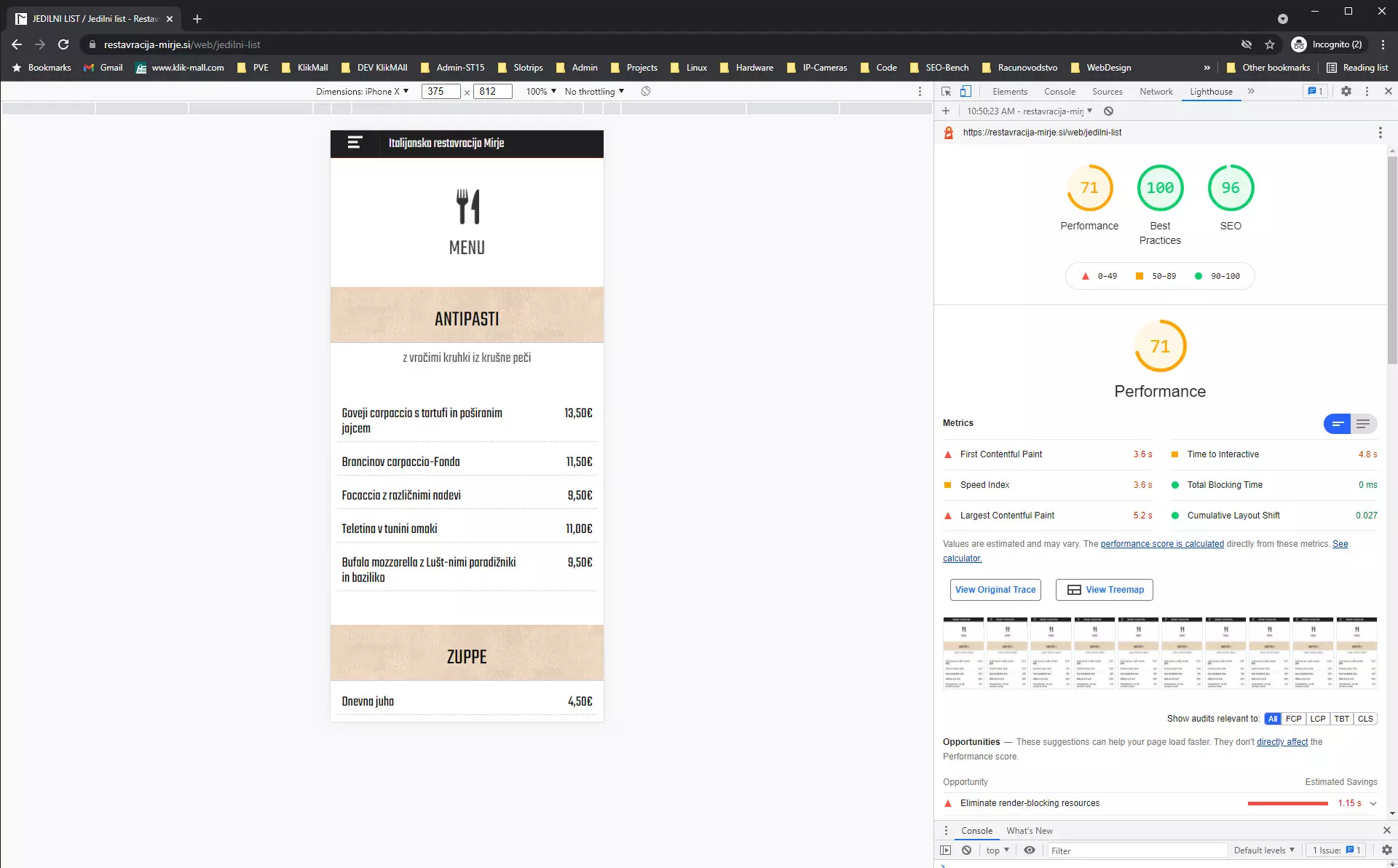
- Nadgradnja algoritma v točkah, ki vplivajo na Largest Contentful Paint (LCP).
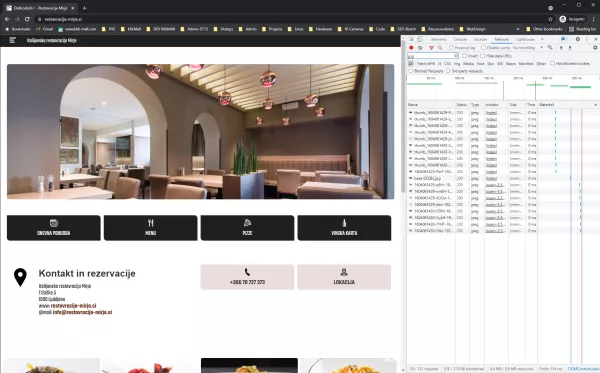
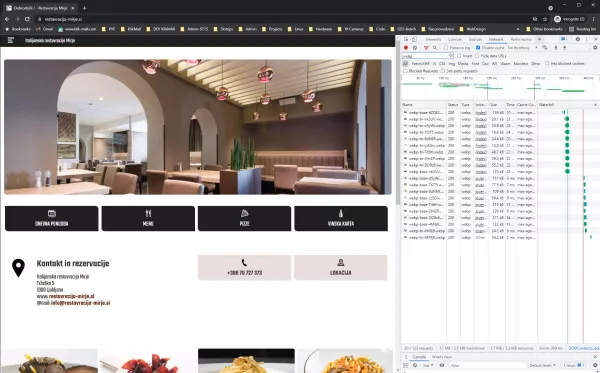
- Zmanjšanje količine podatkov, ki jih uporabnikov brskalnik prenese ob obisku strani.
- Drugi povezani popravki za priporočila, ki jih dobimo na testih
Podrobnejši opis izvedenih del:
1. Konverzija slik iz JPG > webP
Strežnike in uredniški sistem smo nadgradili z možnostjo (avtomatizirane) konverzije JPG slik v webP format. Več o pomembnosti uporabe webP formata slike in prednostih, ki jih ta prinaša, smo pisali tukaj
2. Uporaba SRCSET namesto običajnega ![]() IMG za določene slike
IMG za določene slike
S pravilnim zapisom in več različnimi velikostmi slike (thumb-i) lahko brskalniku damo na voljo opcije, da izbere najbolj ustrezno glede na napravo uporabnika. Največje izboljšanje te točke je v velikosti prenesenih slik (oz. podatkov) in posledično hitrejšem nalaganju.
3. Izboljšanje algoritma template-a
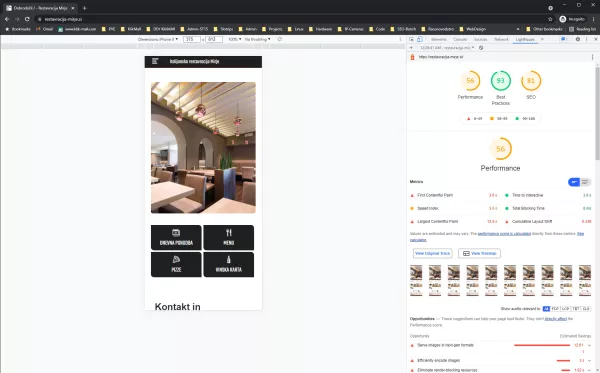
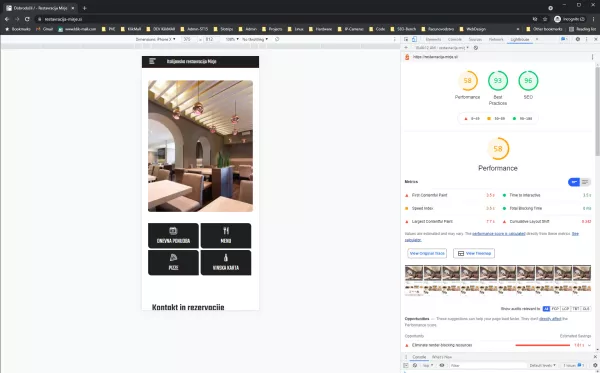
Če template zazna mobilno napravo, avtomatično spremeni max. sliko za prikaz od npr. galerije. Ni smiselno na telefonu prikazovati zoom-in sliko v originalnih1920x1080px, ker bo že 1200px slika več kot dovolj. Bo pa 50% manjša po velikosti.
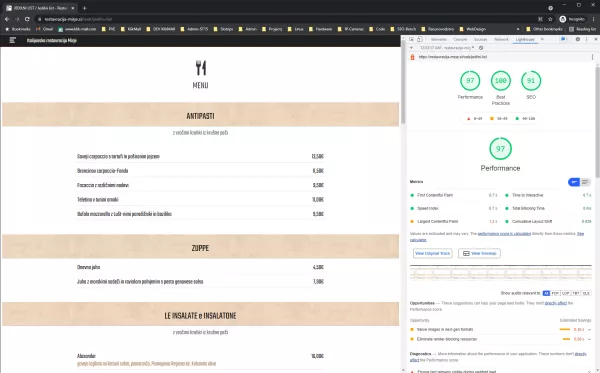
Za določene template-e objav (npr. blog) se avtomatično kreira HTML izpis, ki mnogo bolj optimalno prikaže Hero / Featured sliko, s čimer znatno vpliva na LCP oz. performance oceno CWV.
V tem delu je še veliko možnosti, a žal je obvezna spremljava večja kompleksnost (npr. če smo prej skrbeli za 2 sliki - original in thumb, zdaj skrbimo za uporabo 6-8 thumb-ov na posamezno sliko)
4. Nalaganje slik z loading=lazy. Tako urejene slike, ki se nahajajo izven vidnega polja zaslona (npr. galerija v spodnjem delu strani), brskalnik prikliče in naloži šele ob uporabnikovem scrollanju proti temu delu vsebine. S tem je manj podatkov za prenesti, preden se lahko prikaže zgornji del strani. Če uporabnik ne poscrolla dovolj nizko, se te slike sploh ne bodo prenašale.
5. Zamenjava in optimizacija stalnih slik v footer-ju.
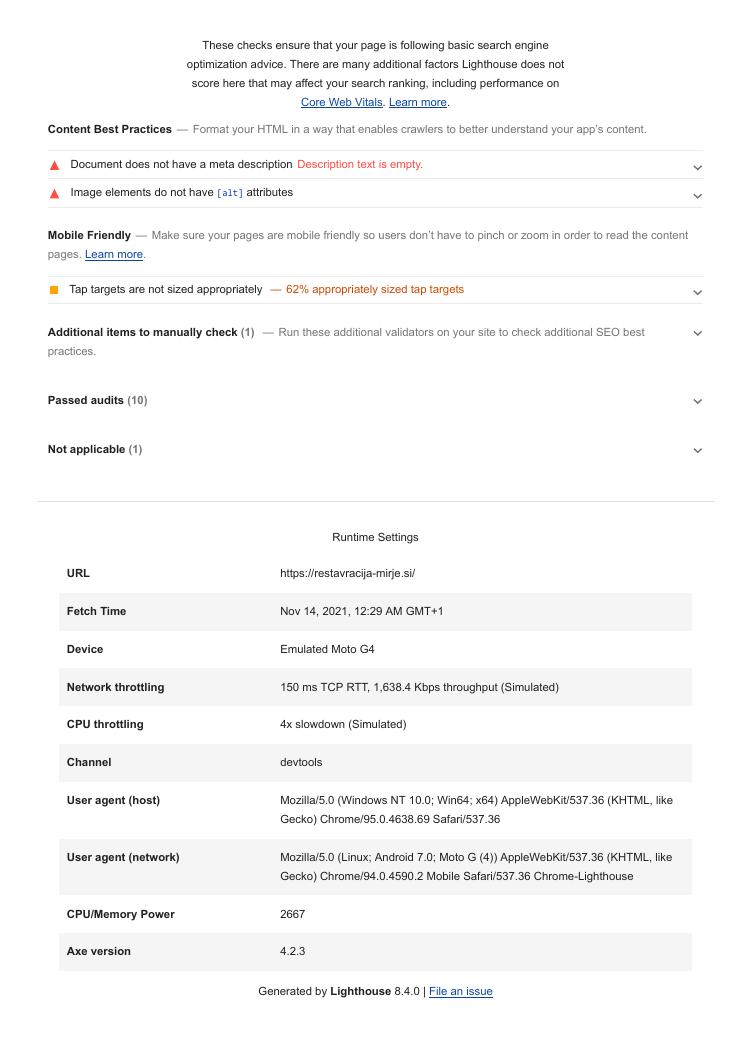
6. SEO izboljšava - vnos manjkajočega opisa dokumenta. Čeprav se document teaser ne pojavi nikjer v vidni obliki vsebine za uporabnika, smo ga vnesli in tako dodali opis med meta tags strani.
7. SEO izboljšava - vnos alt opisov za slike, ki jih niso imele.
8. Server config: Na NGINX strežniku smo povečali max-age Cache policy za statične elemente (slike, js, css...). Prej smo imeli to nastavljeno na 7 dni, a dobra praksa in CWV priporočila navajajo 365 dni+.
NGINX headers config
location ~* .(?:jpg|jpeg|gif|png|ico|xml|webm|webp)$ {
# OLD
expires 7d;
add_header Cache-Control "max-age=604800, public";
# NEW
expires 365d;
add_header Cache-Control "max-age=31536000, public";
}
location ~* .(css|js|html)(?ver=[0-9.]+)?$ {
expires 1w; # OLD
expires 365d; # NEW
}
*Ta sprememba je lahko zelo težavna za strani, kjer se želi imeti slike na naslovih in s preprostimi (npr. https://domain.com/assets/picture-cat.jpg) ali css datoteke na https://domain.com/static/style.css), a se ti elementi spreminjajo. Zato je internet vse bolj poln imen datotek, kot so webp-midi-Js0Uw.webp)