Če vam izrazi Core Web Vitals, LCP... niso znani, smo tukaj pripravili kratek povetek Core Wev Vitals v bolj poljudni obliki.
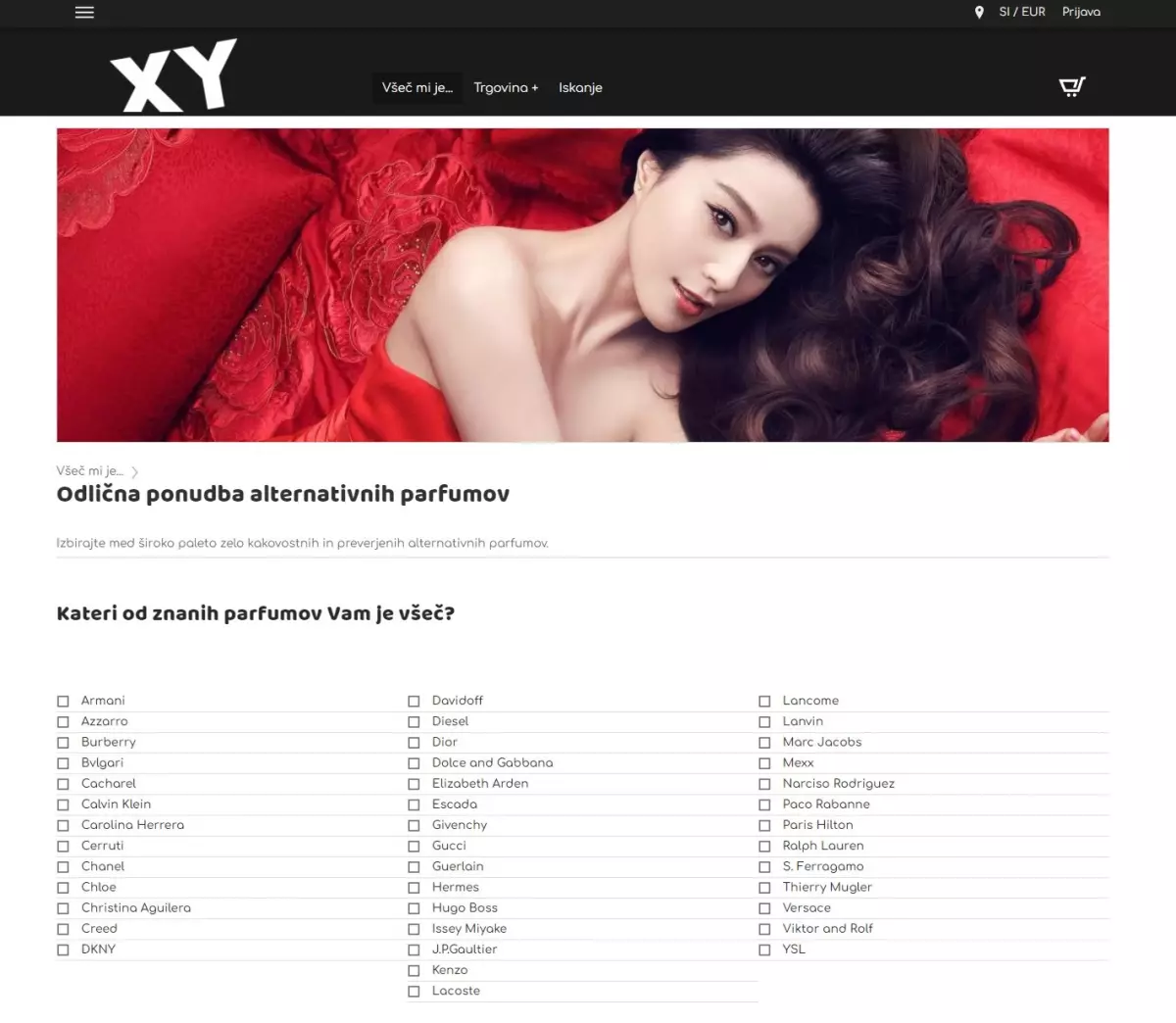
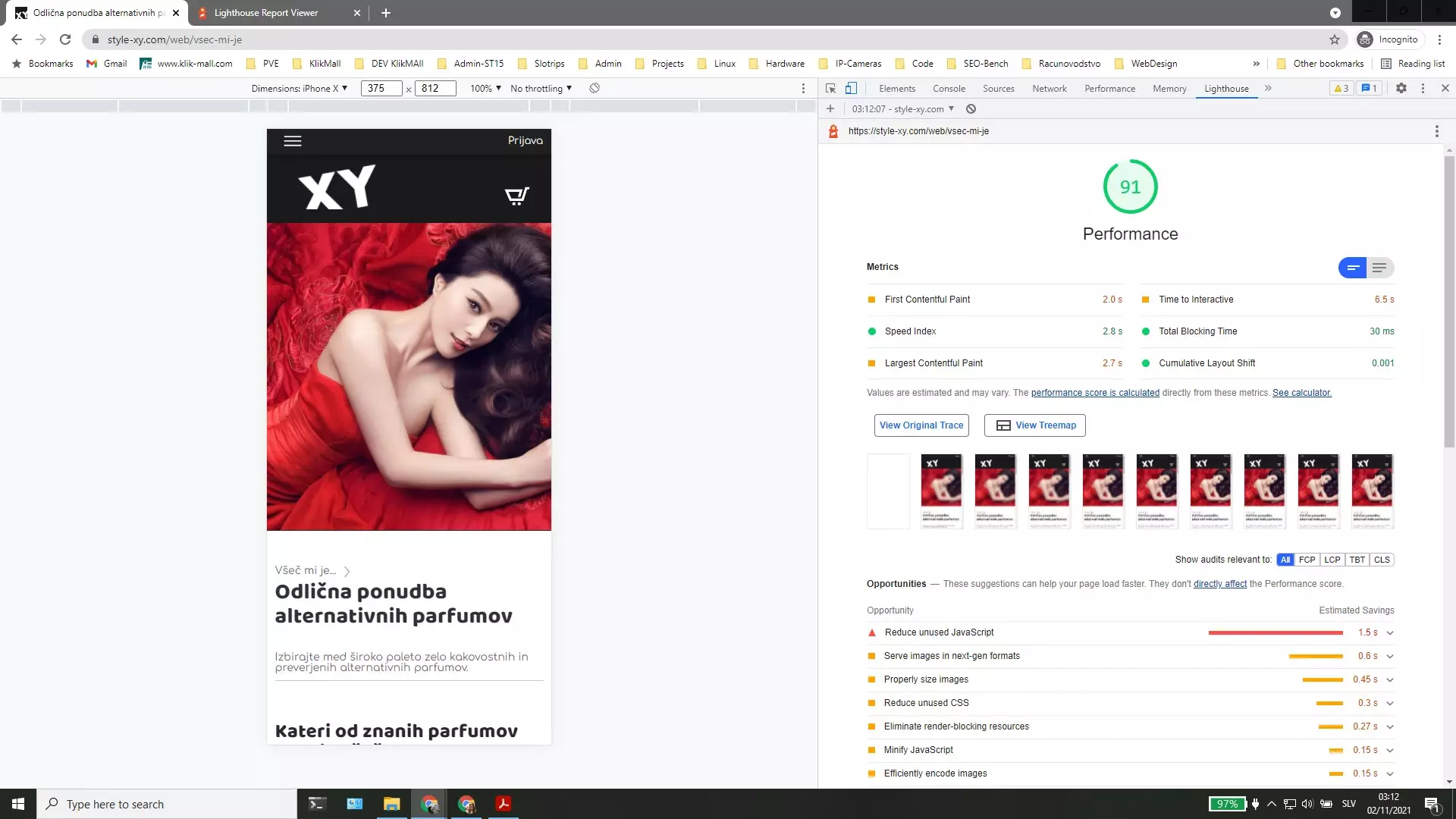
Predstavili bomo primer optimizacije CWV kazalca Largest Contentful Paint (LCP), posledično tudi Performance ocene. V ta namen smo izbrali landing stran spletne trgovine Style XY.
Načrt obsega 3 točke:
- Konverzija hero slike iz JPG v webP
- uporaba vgrajenega načina prikaza hero slike na template-u strani
- Test strani CWV PERFORMANCE-a s Chrome Lighthouse pred in po optimizaciji
Hero slika
Hero (ali Featured) slika je zelo pogost element na spletnih straneh. Ker močno vpliva na LCP (Largest Contentful Paint), ki predstavlja 25% skupne CWV performance ocene, je njen optimalen prikaz eden izmed predpogojev za doseganje visokih ocen.
Hkrati je tudi dober primer kompleksnosti naslavljanja CWV in "smart optimizacije" - ne gre le za zmanjšanje prenešenih podatkov in mobile-responsiveness, ampak tudi za pomembnost elementa in celo način njegovega prikaza.

Težava je, da samo pretvorba slik v webP ni dovolj za boljšo CWV oceno.
Google-ovi CWV kazalci so namreč občasno precej "mehki" in praktično vsi kompoziti več drugih elementov in metrik. Če si Google predstavljamo kot učitelja, bi ga opisali kot zahtevnega izpraševalca, ki za visoko oceno zahteva bistveno več, kot je le uporaba manjših slik na strani.
Zato je v tej objavi veliko bolj kot visoka končna ocena zanimiv (video in slikovni) prikaz, kaj je razlika med povprečnim in dobrim LCP.
-
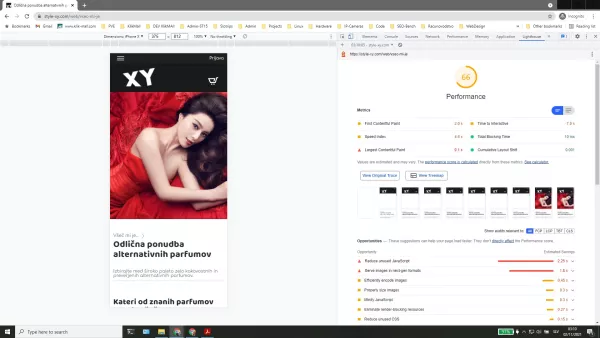
Performance (Mobile) Začetni68
-
Performance (Mobile) Novi91
Analiza obstoječega stanja
Slika na uvodni strani je relativno velika in je uporabljena le v eni velikosti (1680x1050px, 565kB). Glede na to, da je to edina večja slika na tej strani, nas velikost te ni preveč motila - stran se še vedno dovolj hitro naloži, ni prevelika, z mobile-responsive design-om pa prilagajamo njen prikaz glede na zaslon naprave obiskovalca.
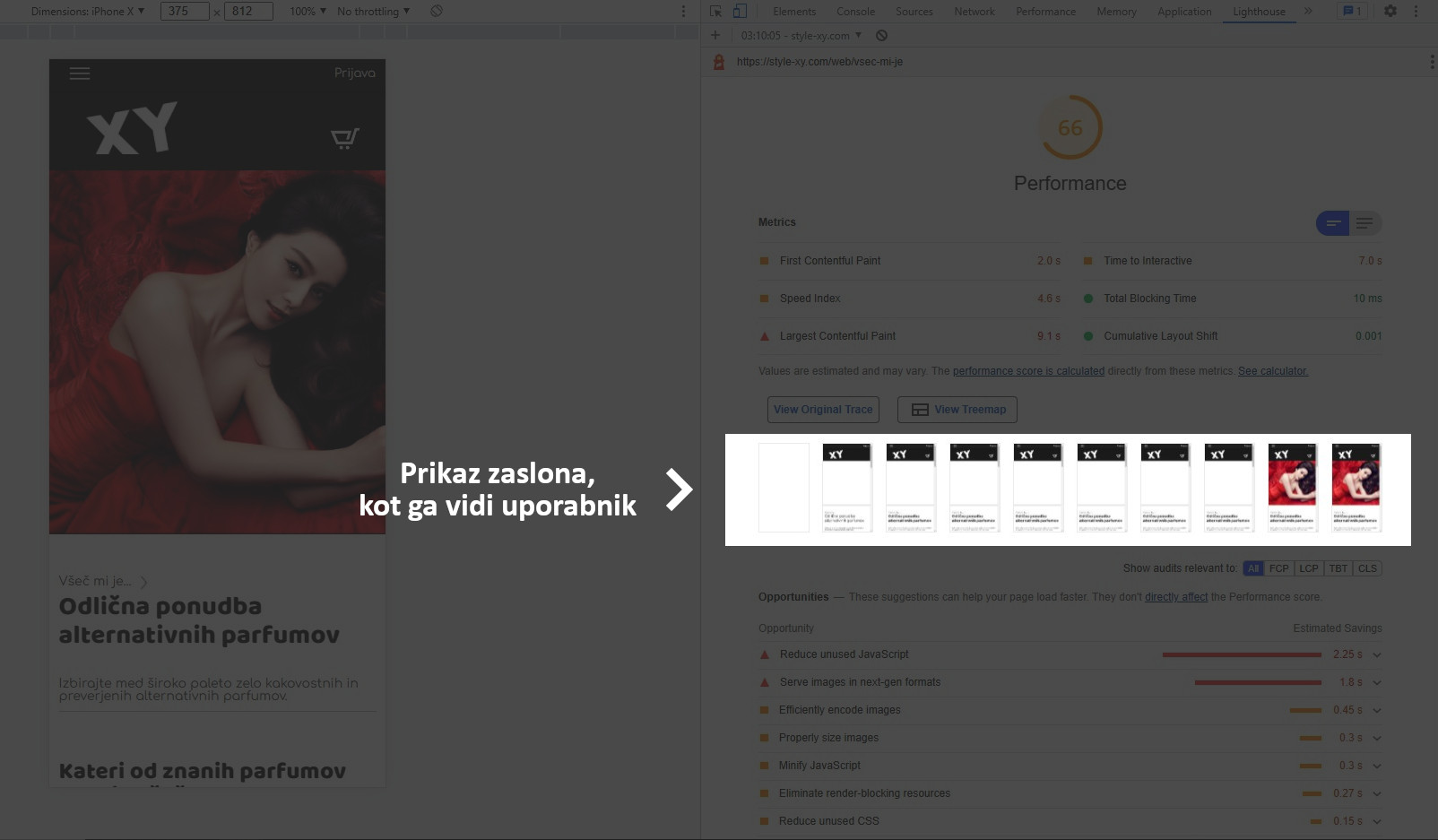
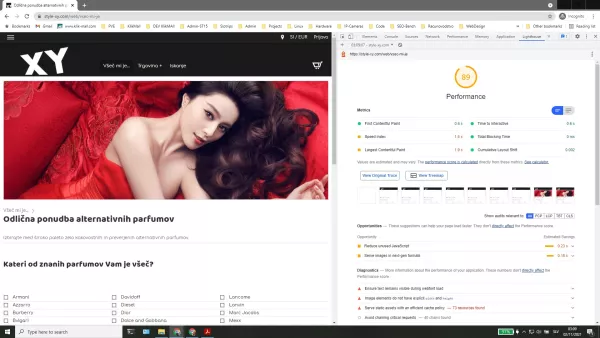
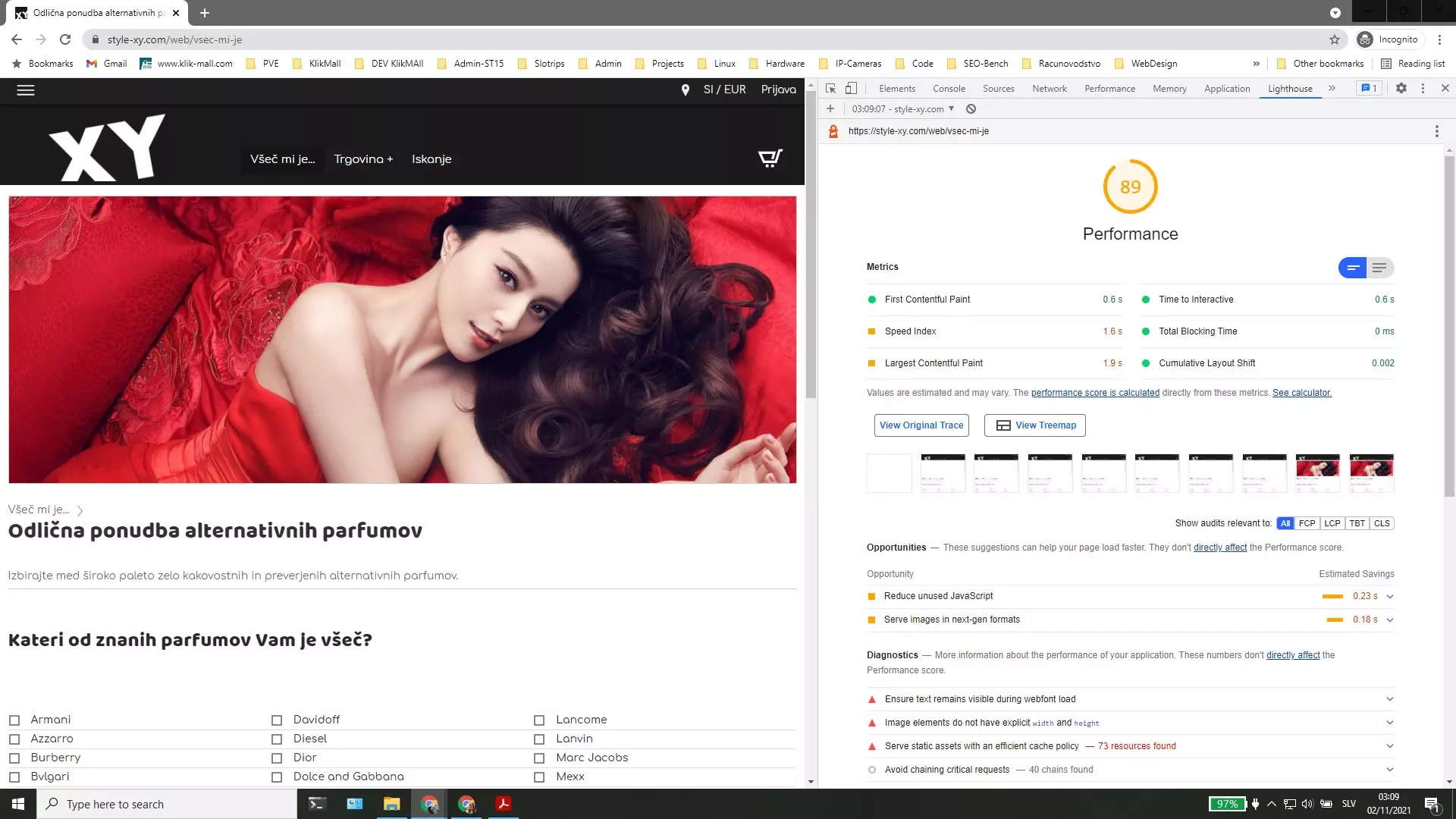
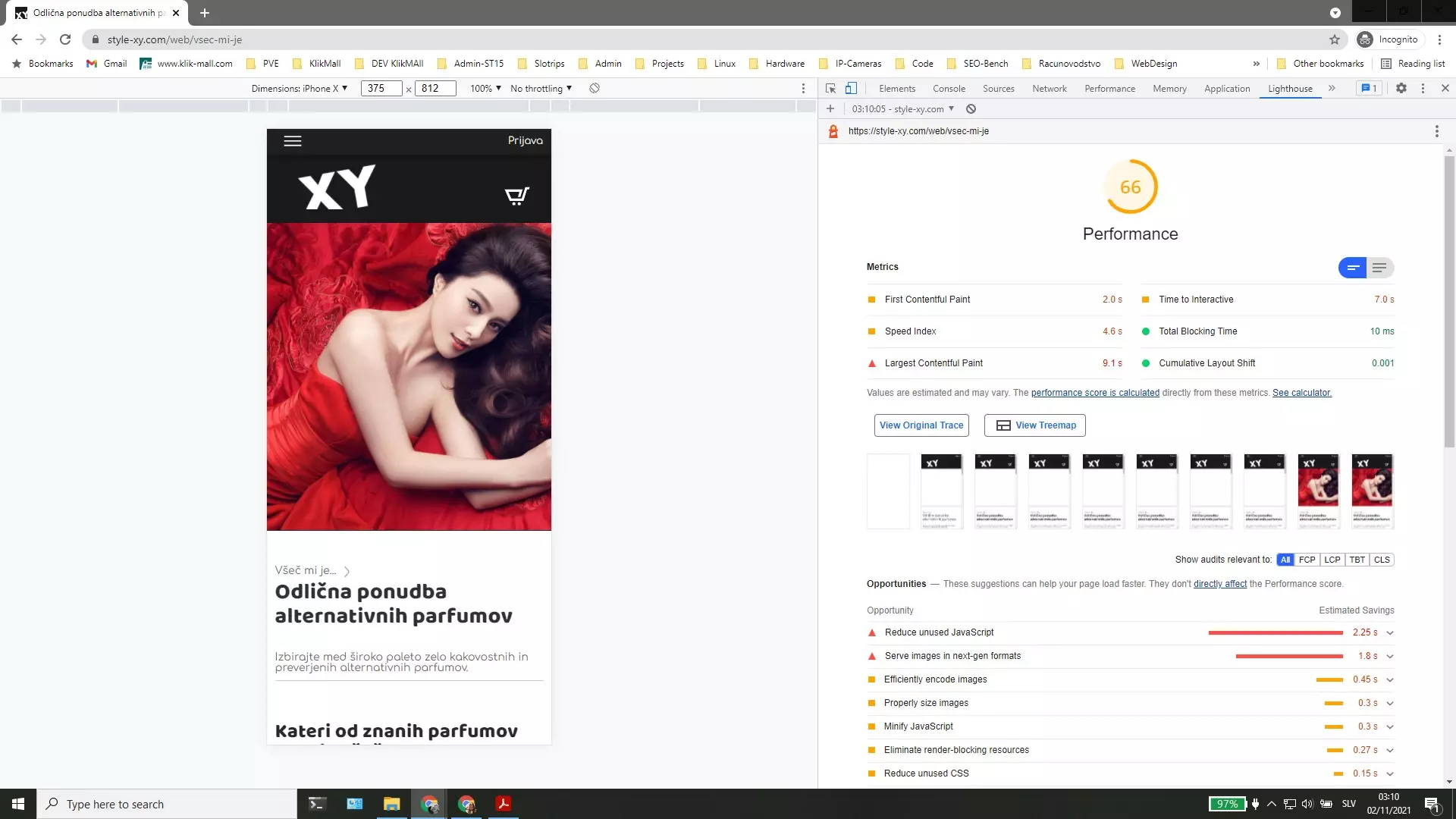
Začetni CWV oceni strani (Desktop: 89 in Mobile: 68) sta precej dobri. Razlog je v tem, da je Klik MALL gostovanje izredno zmogljivo, sama CMS platforma pa tudi že precej optimizirana. A CWV Mobile test je nazorno prikazal, kaj je tisto pri LCP, zaradi česar je lahko uporabniška izkušnja (in Google-ova ocena) suboptimalna ali celo slaba.
Iz zaporedja screenshot-ov, ki simulirajo uporabnikov zaslon ob nalaganju strani (slika spodaj), se lepo vidi, da je slika v celotnem procesu naložena zelo pozno (zato obstaja sled praznine na delu strani, ki je za obiskovalca ob obisku strani pravzaprav najpomembnejši). In takšno delovanje strani ni všeč niti obiskovalcu, niti Google-u.
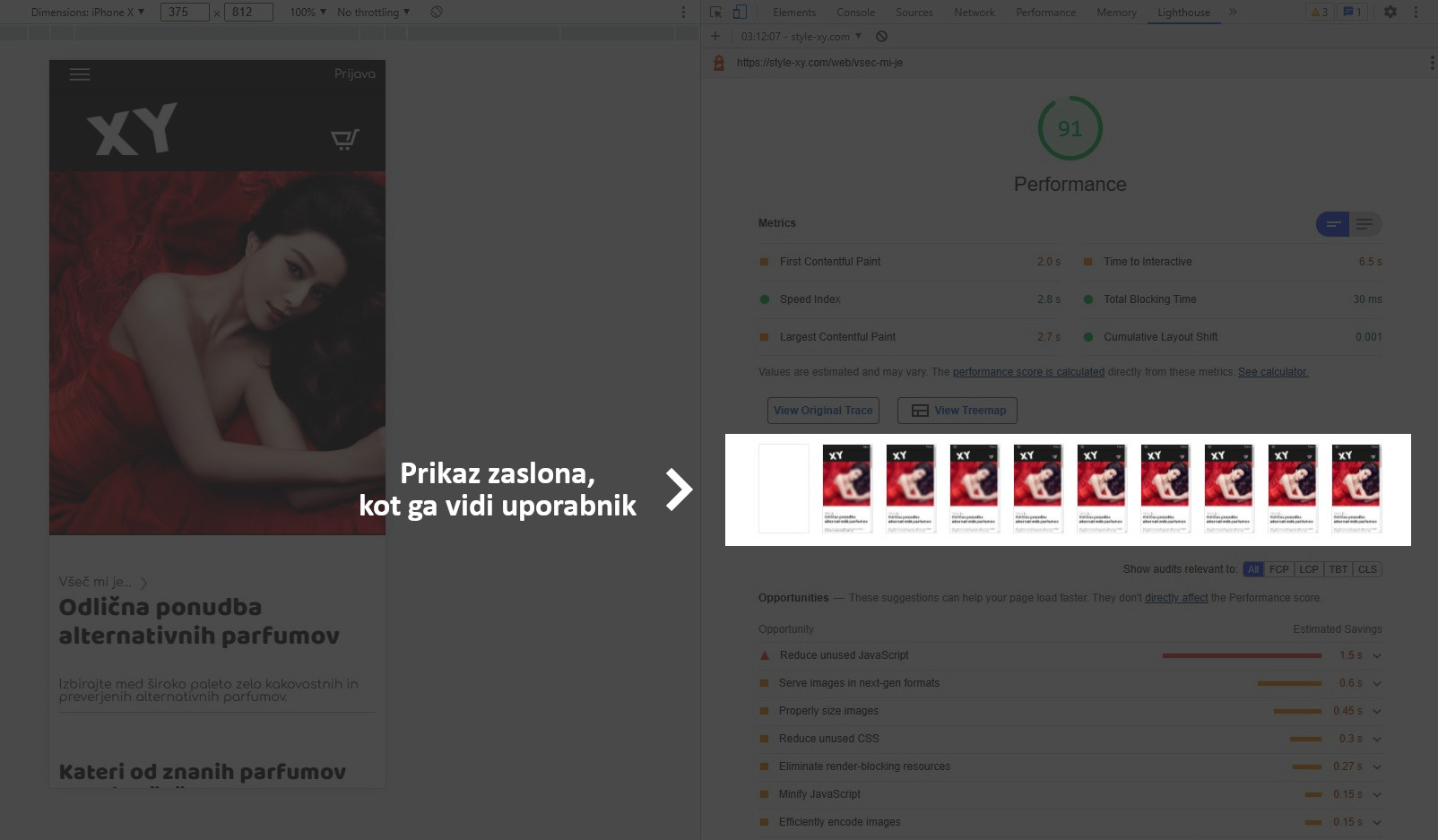
Novo stanje po optimizaciji Hero slike
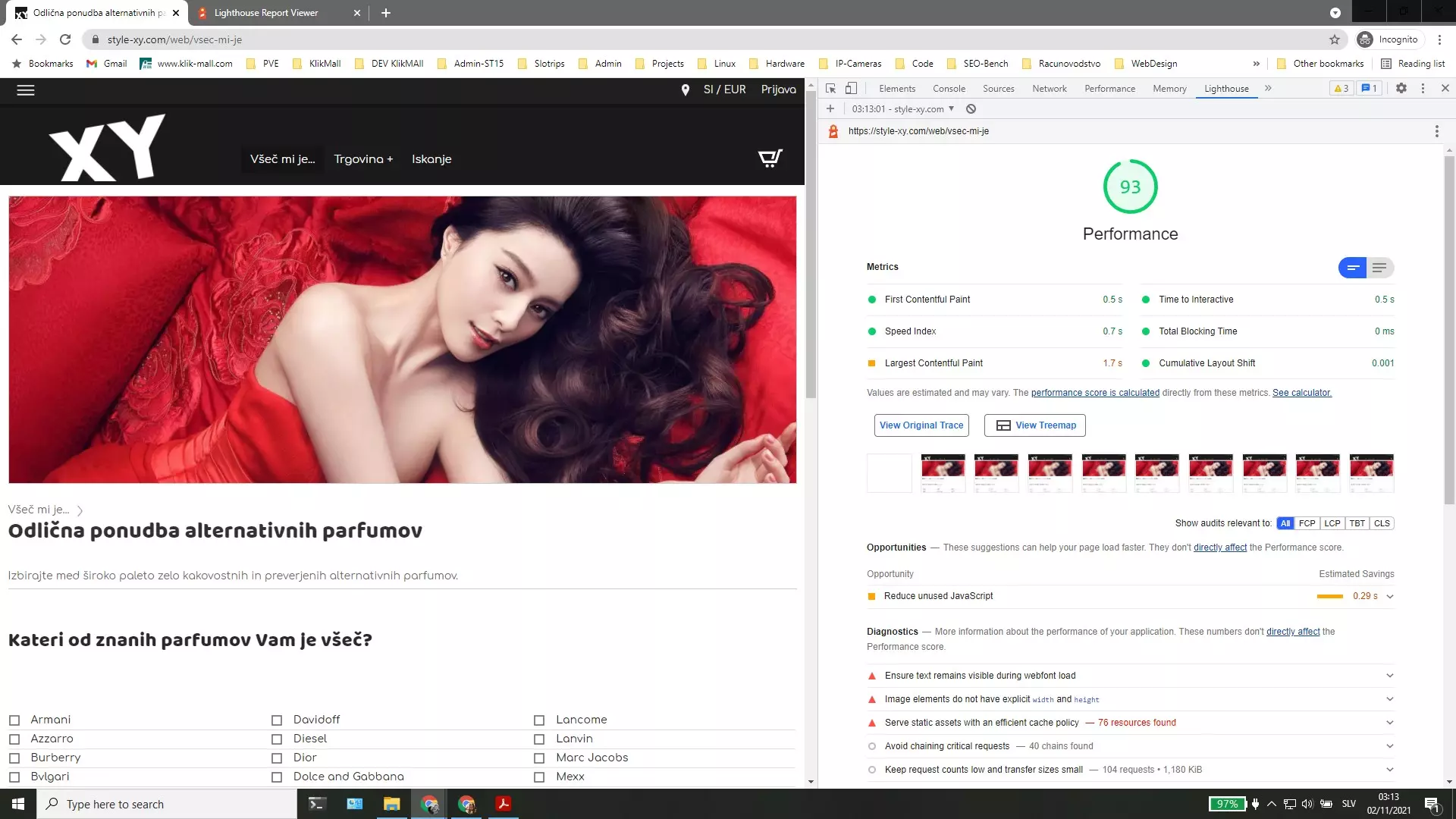
Rezultat po opravljeni optimizaciji je ne le manjša količina podatkov za nalaganje, ampak predvsem bistveno hitrejši prikaz vsebine v glavnem delu zaslona.
Video prikaz nalaganja v praksi (na mobilnem telefonu).
- Najprej sta 2 nalaganji neoptimizirane hero slike (opazite lahko pojav belega polja, kjer bo nato hero slika)
- Nato smo v uredniku zagnali optimizacijo hero slike
- Sledita 2 refresh-a optimizirane strani
* V 3-eh sekundah, kolikor traja 2. točka (posnetek 0:10-0:13), smo zagnali optimizacijo slike. Toliko časa potrebuje urednik za to.
Izboljšanje posamezne strani (M:68 > M:91) je običajno težko doseči. Morda je ta primer bolj izjema kot pravilo, ali pa je bila ta slika tako velik faktor, ker ni veliko drugih elementov na strani. A dejstvo je, da smo na vseh straneh s tem pristopom brez izjeme dosegli izboljšanje. Razlike so bile manjše, ker je na tistih straneh veliko drugih elementov, ki vplivajo na končni rezultat. Rezultat zato služi kot proof of concept opisane metode in možnosti nadgrajenega sistema.
Tehnične podrobnosti optimizacije
Za takšno izboljšavo prikaza HERO slike je izvedeno 5 procesov in razen enega klika urednika so vsi avtomatizirano izvedeni v ozadju sistema.
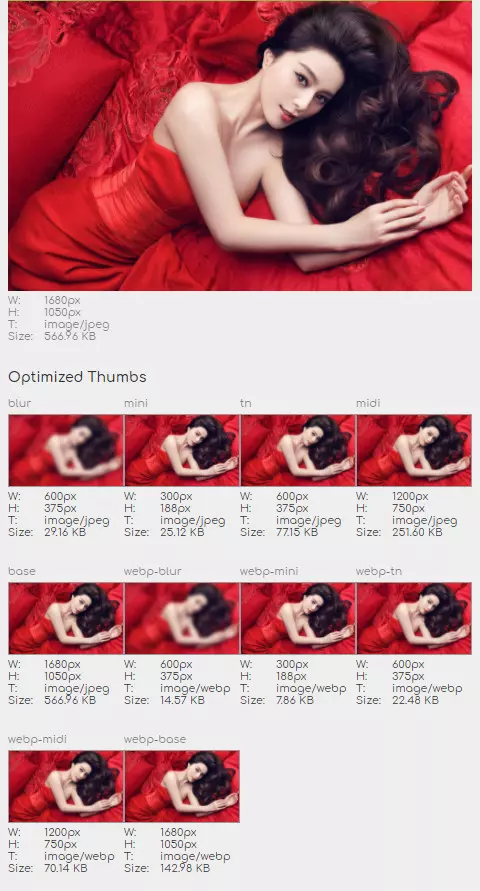
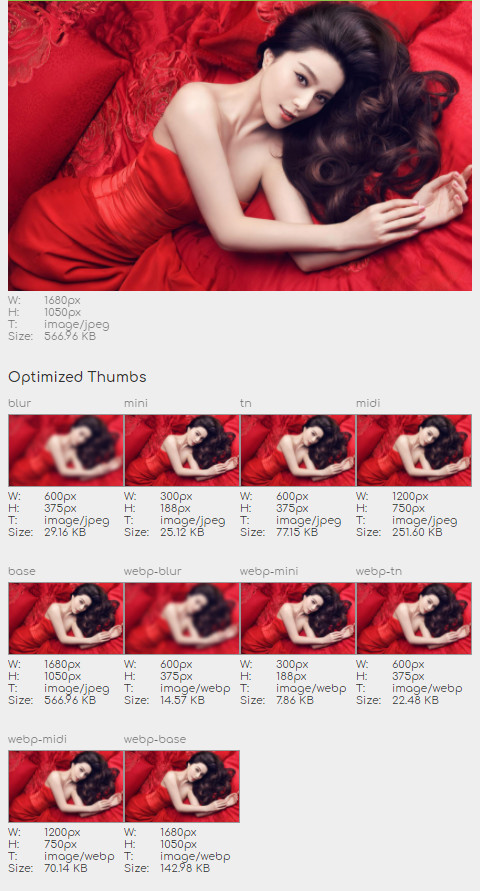
- konverzija slike v webP za zmanjšanje velikosti (v tem primeru se je slika zmanjšala iz 566kB > 142kB oz. za 75% ob primerljivi kakovosti).
- Izdelava pomanjšanih slik (thumb-ov)
- Algoritem kode smo nadgradili tako, da zazna možnost uporabe thumb-ov HERO slike. V takšnih primerih najprej naloži thumb in ga uporabi kot placeholder, nato pa po nalaganju celotne strani naloži tudi glavno sliko.
- Uporaba webP blurred thumb-a kot zelo majhne slike in začetne slike na mestu Hero. Ker je "zamegljena", uporabnik njene nizke kakovosti ne zazna kot pomankljivost za tako veliko mesto na strani, ampak jo vidi kot pričetek animacije. Ker je webP-blur zelo majhna (14.57kB), je zelo hitro naložena. Z njeno zapolnitvijo Hero mesta pa pridobimo čas, da naložimo "ostro", primarno Hero sliko.
- Kodo smo še dodatno nadgradili tako, da se thumb Hero slike naloži v PRELOAD obliki (<link rel="preload" href="https://cdn.klik-mall.com/docs/thumbs/b6/a3/FIL-MRQUX27TRDWW/webp-blur-ibQYf.webp" as="image">) in je tako pripravljen za prikaz takoj, ko je znano mesto v končni HTML kodi strani. S preload načinom je webP blurred thumb še nekoliko hitreje prikazana na Hero mestu, kot bi bila, če bi jo naložili po normalni prioriteti ali celo z lazy-load-om.
Vse, kar mora urednik narediti je, da po določitvi HERO slike za to objavo na tej sliki zažene kreiranje thumb-ov. Ta podatek je nato prisoten v bazi, koda Klik MALL platforme pa bo te podatke ustrezno uporabila. Ob upoštevanju, kako malo je dodatnega dela za urednika za opazno bolj optimalno stran, je vrednost te nadgradnje toliko večja. Običajno s (plačljivimi) plugini dobite le konverzijo iz JPG v webP, način uporabe teh slik pa ostane kot naloga urednika.
Slika: Prikaz hero slike in njenih thumb-ov v uredniškem delu Klik MALL
Bonus je animacija "zbistritve" hero slike za še nekoliko bolj prijetno uporabniško izkušnjo obiskovalca. To funkcionalnost je popularizirala Medium blog platforma in glede na mnoge UX članke ter kopiranja s strani velikanov, kot so Facebook, je efekt precej zaželen.
PRO-nasvet:
Mnoge strani in CMS-ji slike nalagajo po metodi lazy loading - se pravi, da najprej naložijo HTML strani, nato pa še slike. To je bila do nedavnega dobra praksa, ker se s tem doseže občutek boljše odzivnosti strani, sploh na mobile oz. slabših internet povezavah. A s prihodom Core Web Vitals je takšna praksa za Hero sliko izrazita napaka, ker naredi ravno nasprotno od priporočljivega: odloži prikaz vsebine na vrhu namesto da bi jo prikazalo čim prej! Slike v nadaljevanju strani (pod viewport-om zaslona obiskovalca) je še vedno priporočljivo nalagati z lazy-load. Nova dobra praksa za nalaganje slik tako narekuje različen pristop za slike na vrhu in slike v spodnjem delu strani.
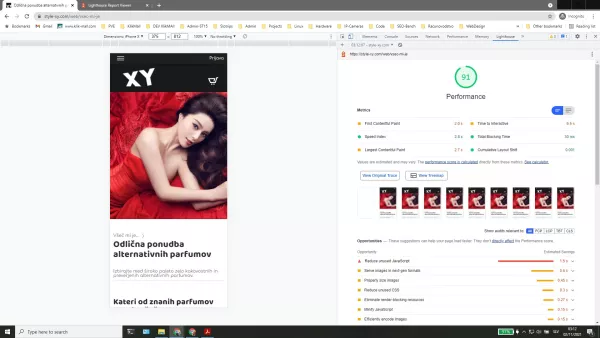
Galerija v nadaljevanju prikazuje screenshot-e naših testov in rezultatov
- Desktop-prej
- Mobile-prej
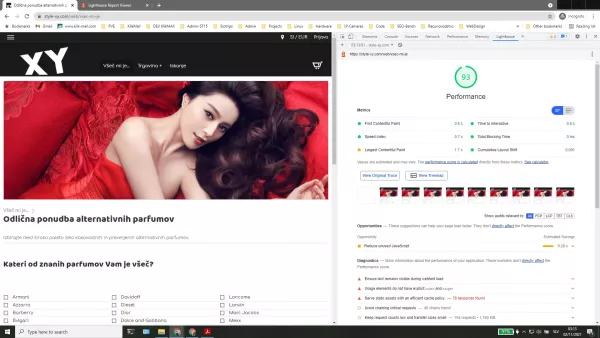
- Desktop-Po
- Mobile-po