V nadaljevanju bom predstavil, zakaj sem na podlagi izkušenj pri delu na Slotrips.si za platformo Klik-MALL.com ![]() izbral drugačno strukturo shranjevanja podatkov. Rezultat je primer tehnične odločitve, ki je nam že mnogokrat pomagala izogniti se scenariju, kjer bi kot IT ekipa postali pogosto ozko grlo pri razvoju.
izbral drugačno strukturo shranjevanja podatkov. Rezultat je primer tehnične odločitve, ki je nam že mnogokrat pomagala izogniti se scenariju, kjer bi kot IT ekipa postali pogosto ozko grlo pri razvoju.
Na kratko o strukturi in vsebini projekta Slotrips.si
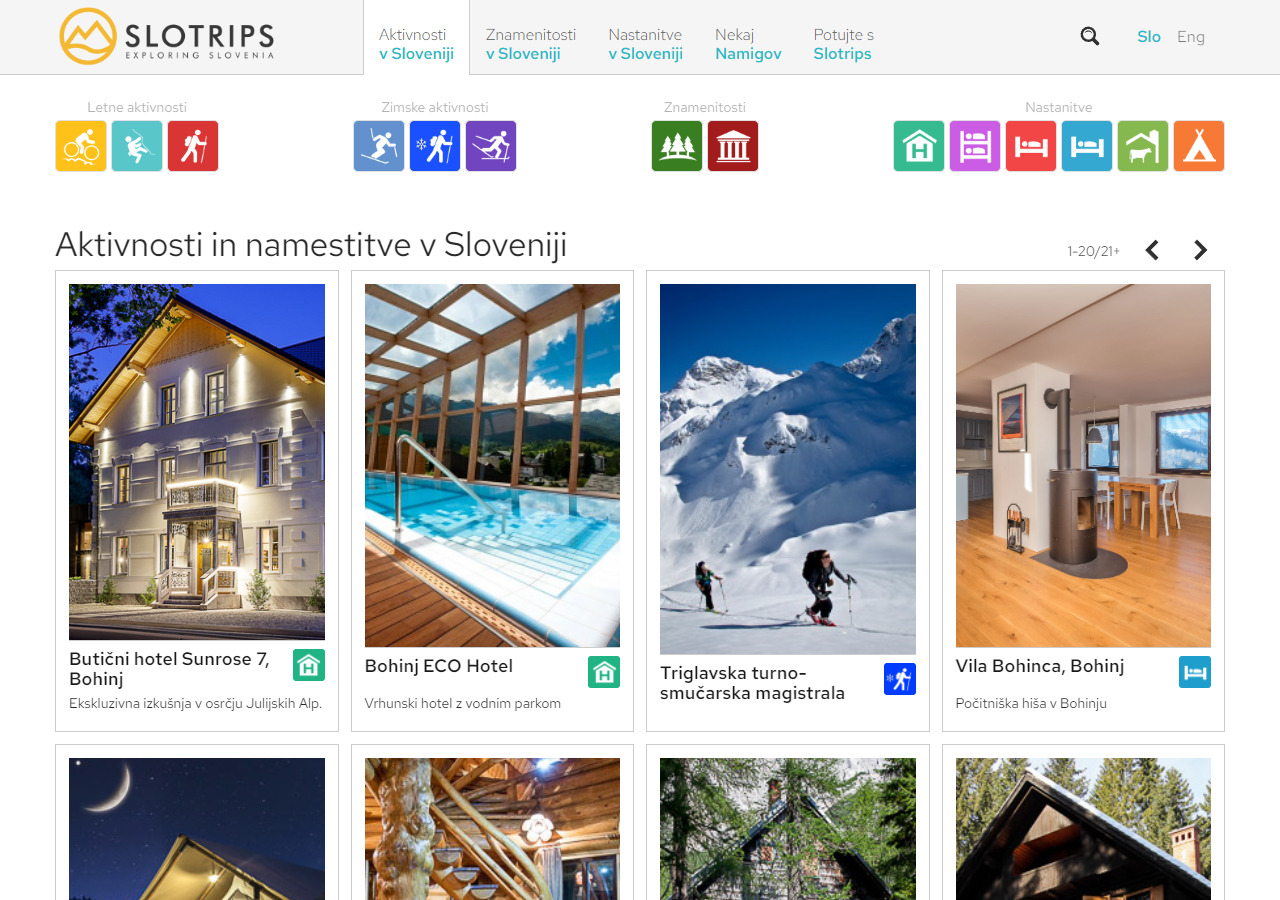
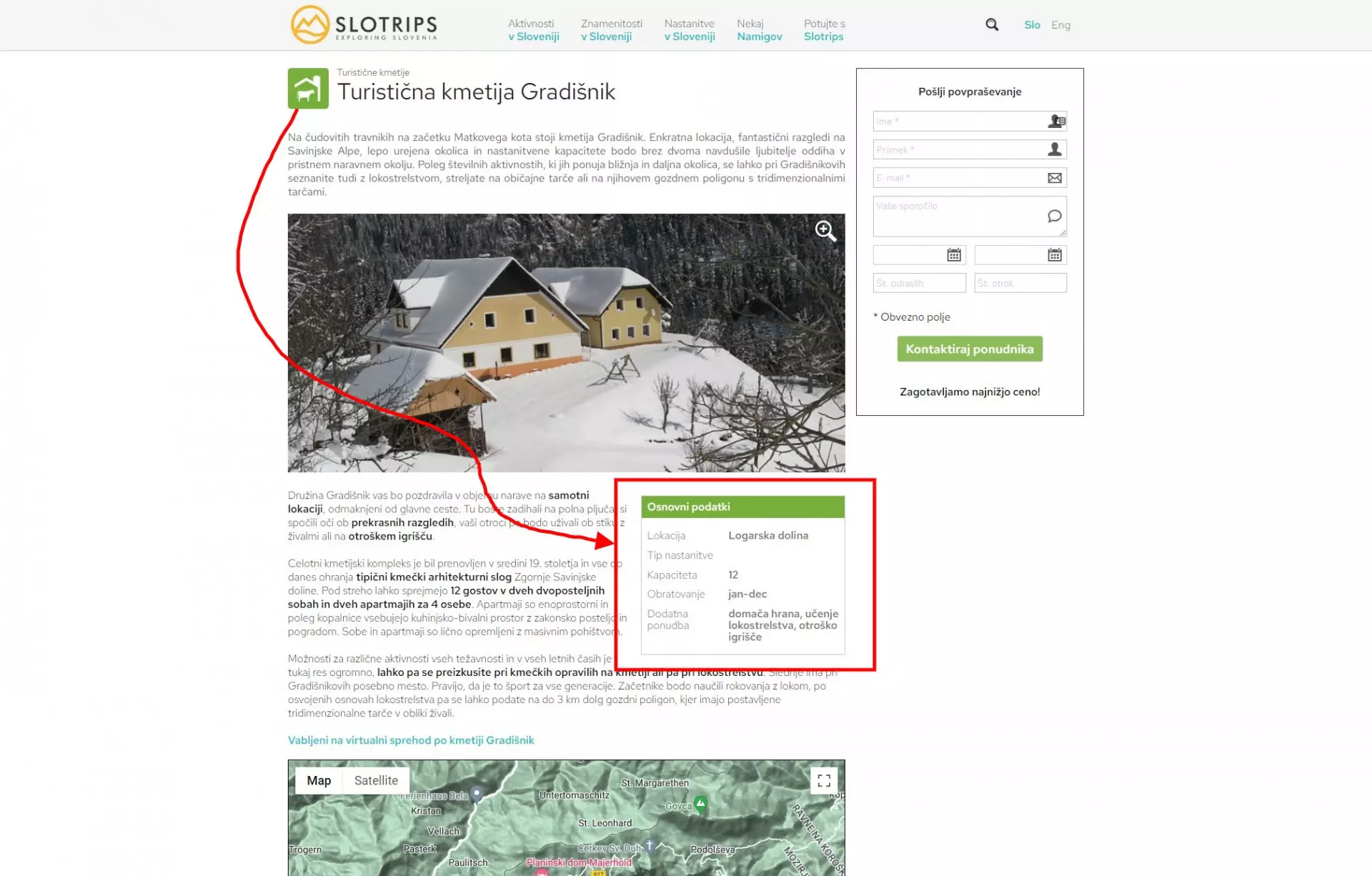
Slotrips.si je spletna stran z nasveti za aktivne, self-guided turiste - pohodnike, gorske kolesarje, plezalce ipd. Je eden projektov, ki je najdlje v moji IT-oskrbi, zato ga poznam zelo dobro. Prvo verzijo sem sprogramiral 2009/2010 kot custom projekt po naročilu, osnovna ideja pa je bila:
- Seznam kategorij za aktivnosti, ki pokrivajo posamezne interesne skupine izletnikov.
- Vse objave spadajo v eno izmed glavni kategorij (aktivnosti)
- Vse objave imajo nekaj podatkov, skupnih vsem aktivnostim (naslov, opis aktivnosti, geolokacija...).
- Vsaka kategorija bi nato imela še nekaj specifičnih podatkov, ki so pomembni za posamezno obliko aktivnosti npr. dolžina proge, težavnost plezalnih smeri ipd.
Verzija 1 strani je bila zasnovana že davnega 2009. Pred pričetkom programiranja smo si začrtali strukturo, a smo vedeli, da bodo tudi spremembe in da bo njena razvejanost rasla z novimi oblikami vsebin. Te spremembe niso nekaj, česar se programerji veselijo in so velikokrat vir težav IT projektov, zato je dobrodošlo vnaprej vedeti, da lahko pride do njih.
OPIS TEŽAVE
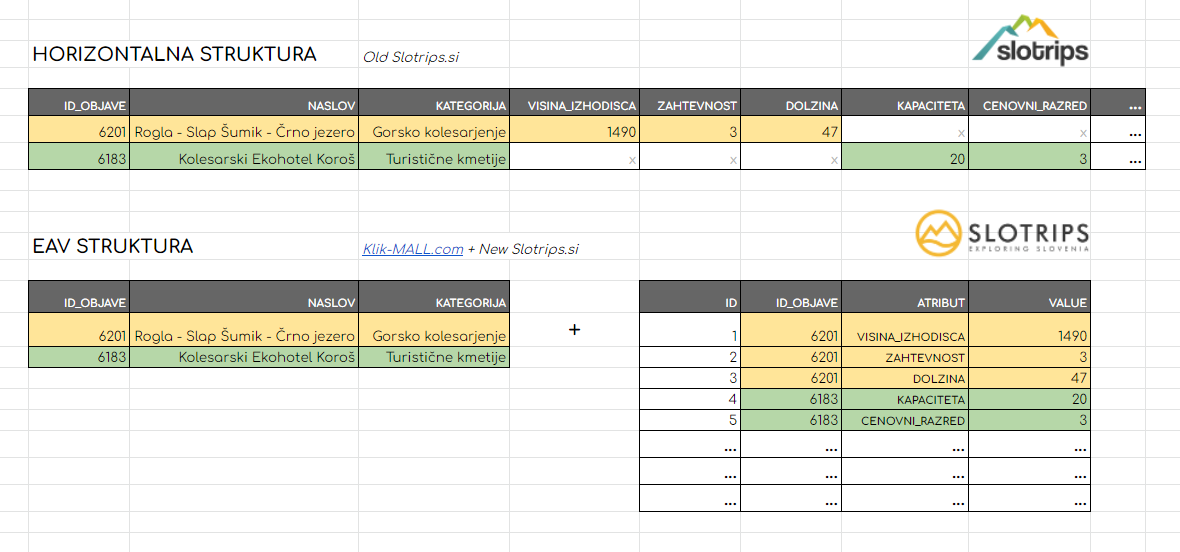
Bazo sem zasnoval horizontalno oz. "vsaka objava bo imela v bazi svojo vrstico, v kateri bodo podatki te objave" (slika), le polne opise aktivnosti smo umestili v ločeno tabelo, ker ta podatek za mnoge dele strani, kot so seznami, iskanje, stranske povezave na objavo ipd. ni potreben, hkrati pa vsebina zaseda največ prostora.
Nekaj vprašanj, s katerimi sem se srečal že v samem začetku:
- Stran je v začetku imela ~10 glavnih kategorij in skupno okoli 40 atributov. Za vsakega od atributov smo imeli stolpec v glavni tabeli z objavami.
- V horizontalni strukturi je bilo veliko polj praznih, ker npr. nastanitev ne potrebuje npr. "dolžine kolesarske proge". To sem pri zasnovi vedel, a sem veliko razmišljal, kakšen bi bil bolj optimalen pristop.
- V 2009 sem dejansko moral preveriti tudi, kolikšno je max. število stolpcev v posamezni mySQL (v 3.x) tabeli. Nismo bili niti blizu omejitvi, smo pa želeli imeti informacijo, ali bo to morda omejitev v prihodnosti, če bi se projekt zelo razširil in bi ostali pri obstoječi obliki shranjevanaj podatkov.
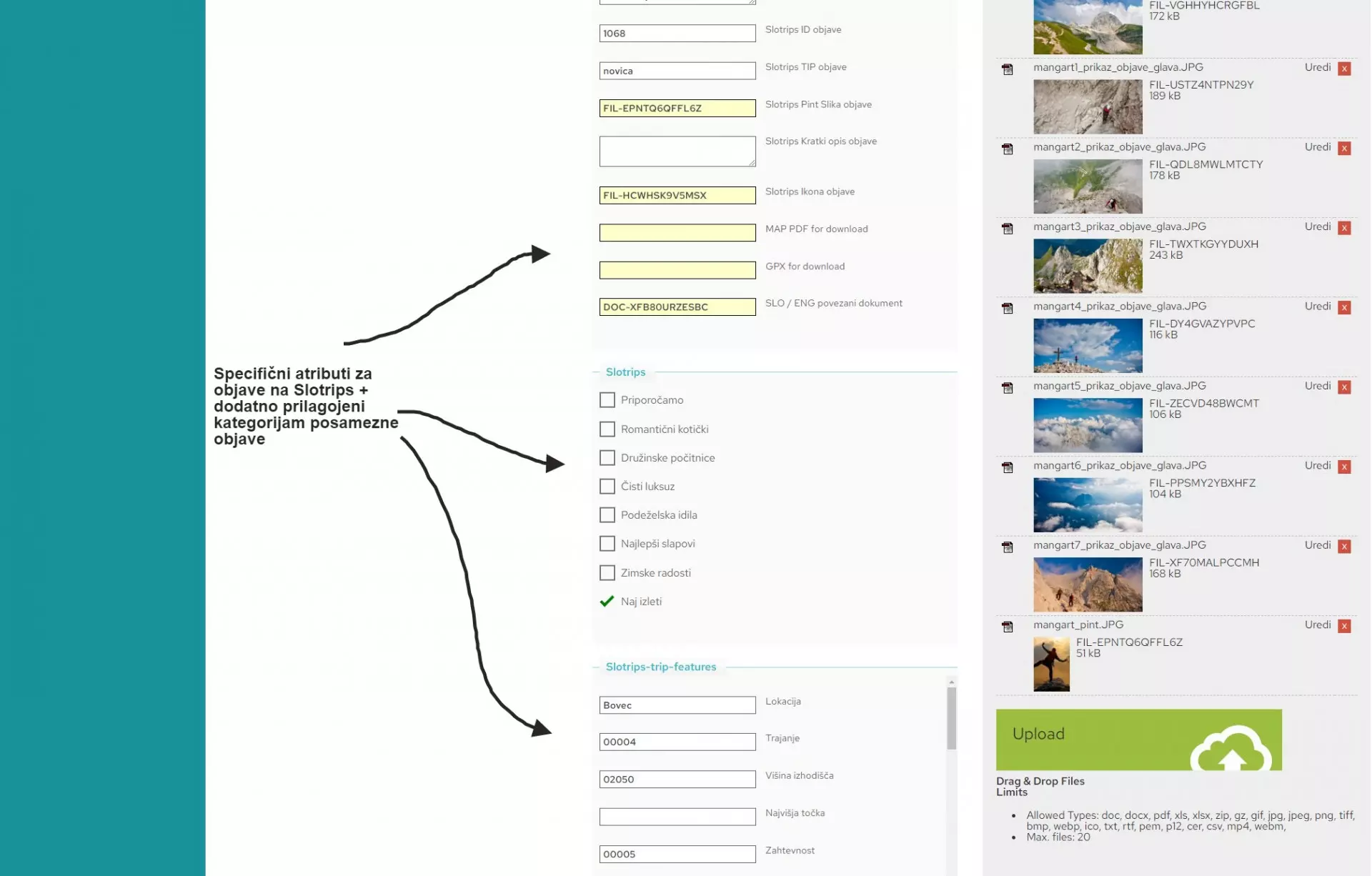
- Običajne spletne strani imajo naslov, datum objave, glavno HTML vsebino... Kako iz vidika lažjega urejanja dodati določene podatke prikazovati le določenim kategorijam, če so vsa polja pri vsaki vrstici objave? Npr. gorsko kolesarjenje potrebuje podatke o vrsti steze, dolžini, gpx podatke... Nastanitve po drugi strani pa poleg osnovne predstavitve potrebujejo mesto za cenik, kapacitete, kontaktne podatke...Tako da je bilo kar nekaj dela na omejevanju prikazovanja ali skrivanju polj, da je bilo urejanje lažje.
- Začetna verzija Slotrips ni imela Nastanitev in podkategorij - te so bile dodane kasneje. Imela pa je npr. Sankanje, ki je zdaj ni več. Kategorija Kulinarika je bila dodana skupaj z ostalimi Nastavitvami, a je od zadnje nadgradnje tudi ni več. Tako da so bile občasno spremembe tudi na glavnih kategorijah.
- Pri posamezni kategoriji so se določeni podatki dodajali ali odvzemali kasneje, ko se je videlo, ali jih je mogoče ustrezno pridobivati, ali so smiselni, zaželeni pri uporabnikih.
Kaj je bila glavna težava? Preprost novi podatek za neko aktivnost je zahteval spremembo tabele v bazi, uredniškega obrazca in nadgradnjo kode, da bi novi podatki bili ustrezno uporabljeni. Po nekaj iteracijah in spremembah v prihodnjih letih smo prišli do spoznanja, da je izbrana horizontalna oblika omejujoča predvsem za hitre nadgradnje in/ali nestalno strukturo.
Vprašanje, ki se mi je ob teh dogodkih pogosto pojavilo, je bilo: kako fleksibilen mora biti IT sistem, da lahko vanj hitro in enostavno vneseš nove kategorije, N-atributov za nove podatke in da je mogoče pričeti podatke takoj vnašati?
Kakšne bi bile prednosti bolj fleksibilnega sistema?
- Majhne spremembe bi lahko naslovili že po nekaj minutah usklajevanja,
- uredniki bi lahko takoj pričeli z vnašanjem vsebine,
- programer bi nadgradnjo lahko pripravljal vzporedno vnašanju vsebine,
- napak bi pa bilo manj, saj bi bilo manj tudi posegov v bazo in kodo.
- Občutek vseh sodelujočih pri projektu bi bil, da se je zadeva premaknila praktično takoj.
Tega na Slotrips.si ni bilo na voljo, zato sem o tem večkrat premišljeval. Smo bili agilni, a ne toliko, kot bi si želeli.
OPIS REŠITVE
Iz tega se je porodila zamisel za CMS, ki bi bil zasnovan nekoliko drugače, ideje pa sem spravil v ![]() . Ena izmed uporabnikom nevidnih, a pomembnih razlik med Slotrips (v1) in
. Ena izmed uporabnikom nevidnih, a pomembnih razlik med Slotrips (v1) in ![]() je uporaba EAV (entity-attribute-value) modela, s katerim (določene) podatke shranjujemo vertikalno. Kako je ta razlika videti v bazi na primeru 2-eh objav iz različnih kategorij:
je uporaba EAV (entity-attribute-value) modela, s katerim (določene) podatke shranjujemo vertikalno. Kako je ta razlika videti v bazi na primeru 2-eh objav iz različnih kategorij:
Kar je zanimivo pri tej povezavi med Slotrips in ![]() je, da ne gre za kopiranje dobre prakse, ampak namensko alternativni pristop k reševanju določenega problema. Četudi sem Slotrips zelo redko omenjal pri delu, je bilo, kot da gre za starejšega brata/sestro, katerega izkušnje narekujejo mnoge korake.
je, da ne gre za kopiranje dobre prakse, ampak namensko alternativni pristop k reševanju določenega problema. Četudi sem Slotrips zelo redko omenjal pri delu, je bilo, kot da gre za starejšega brata/sestro, katerega izkušnje narekujejo mnoge korake.
Prednosti in slabosti obeh načinov hranjenja podatkov: Horizontalni vs. vertikalni
Oba modela imata svoje prednosti in slabosti in ni ene prave rešitve za vse.
Nekaj značilnosti horizontalnega modela:
- bolj preprost za razumevanje;
- hitrejši in manj zahteven pri shranjevanju podatkov;
- mnogo hitrejši in preprostejši za filtriranje in sortiranje po bazi;
- pogosto dodajanje ali brisanje stolpcev v tabelah zaradi kritične vloge baze ni dobra praksa;
- izredno širooooooooooooke tabele podatkov v bazi niso pogosta in najboljša praksa.
Nekaj značilnosti vertikalnega (EAV) modela:
- težji za razumevanje;
- bolj kompleksen za upravljanje in programiranje;
- fleksibilnejši za dodajanje novih atributov oz. podatkovnih polj;
- tipična težava je težje sortiranje in filtriranje po podatkih;
- večja kompleksnost -> počasnejše delovanje sistema.
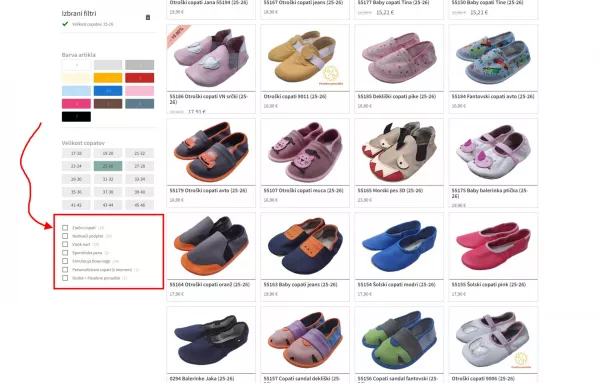
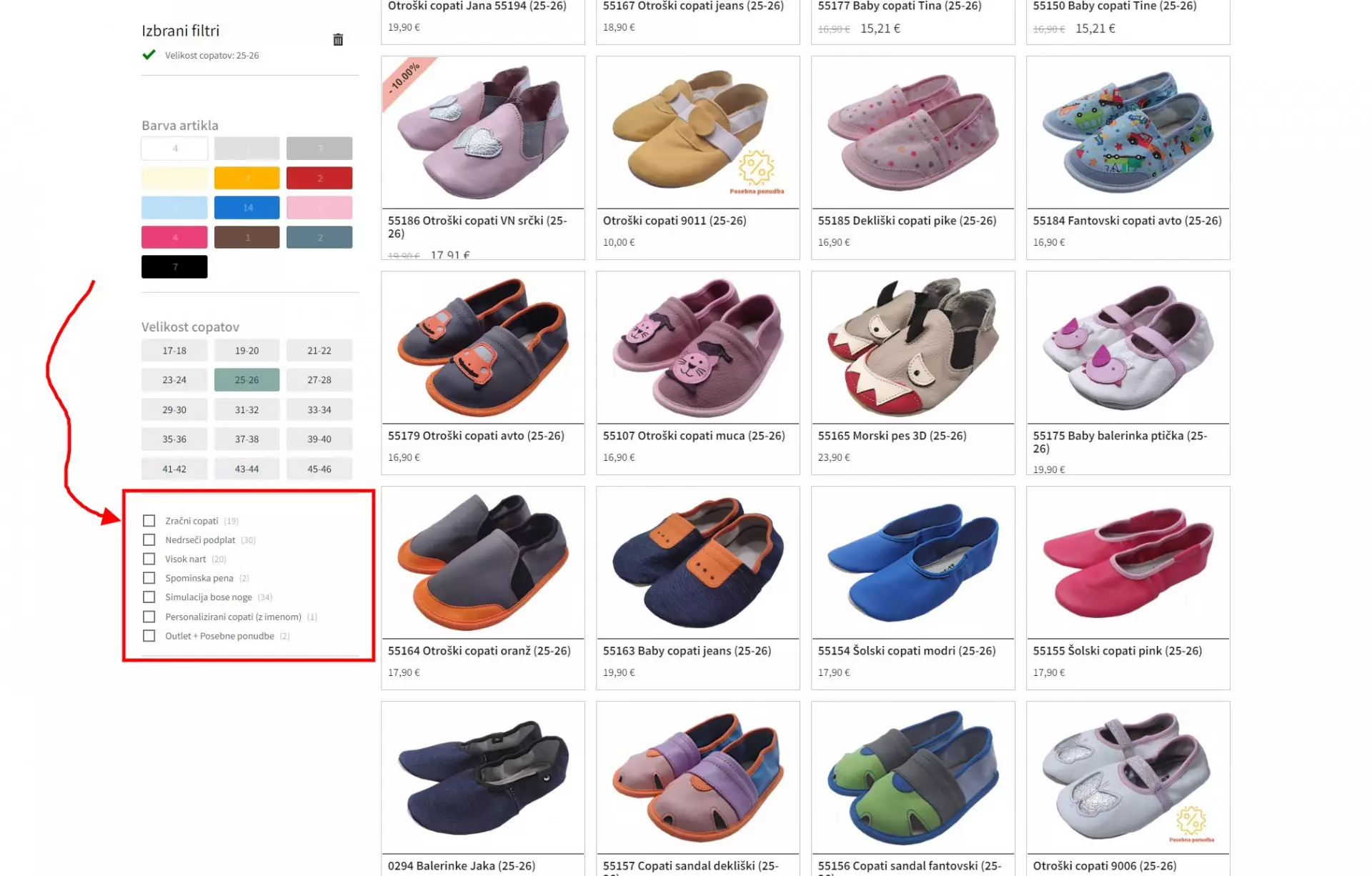
Dodajanje novih atributov pri obeh modelih zahteva delo in ima nemalokrat tudi posledice na delovanje. Zato boste pogosto zasledili ponudbe, ki v osnovnih paketih nudijo možnost urejanja parih tipičnih podatkov npr. barva artikla, velikost izdelka in še kakšni tagi, ker je za urejanje in shranjevanje teh že vse pripravljeno in preverjeno deluje. Dodatne možnosti pa bodo hitro padle v premium (dražje) pakete. Predstavljajte si primer front-end za kupce v spletni trgovini s copati, ki želi imeti čisto custom atribute (nedrseči copati, prilagojeni za visok nart...), ker oni s tem njihovim kupcem omogočijo mnogo lažje filtriranje pri izbiri ustrezne obutve).
Če zahtevo za ta feature naslovite na različne ponudnike ali programerje, bodo njihove ponudbe v veliki meri odvisne od tega, kako fleksibilen sistem imajo na voljo za takšne primere. Za projekt z lastno inštalacijo in bazo podatkov je horizontalni sistem širjenja lažje izvedljiv. Če gre za skupni (shared) sistem s stotinami ali tisočmi različnih strani na enem sistemu, bo EAV verjetno bolj primeren (praktično vsa SaaS podjetja imajo več uporabnikov na istem sistemu).
Poleg večje kompleksnosti je pogosta in neljuba situacija EAV modela tudi razplet, da je model dorečen, baza izdelana in napolnjena s podatki, nato pa pride hladen tuš: počasno delovanje in posledično prepočasno nalaganje strani. In to običajno v času, ko se že vidi prve obrise končne strani, marketing pa že prične odštevati do launch-a. To je bila pogosta situacija trgovin na Magento, zaradi česar so njihovi razvijalci v nekem trenutku pričeli ponujati možnost uporabe "flat catalog", ki je bilo nekakšno horizontaliziranje tabel s podatki artiklov, da se stran naloži v vsaj približno sprejemljivem času.
Že ne-programer lahko vidi, kako drugačna je pot do rezultatov na vprašanja, ki so tipična za spletne strani. Poizkusite na podlagi zgornjih tabel ustvariti pot do odgovorov na:
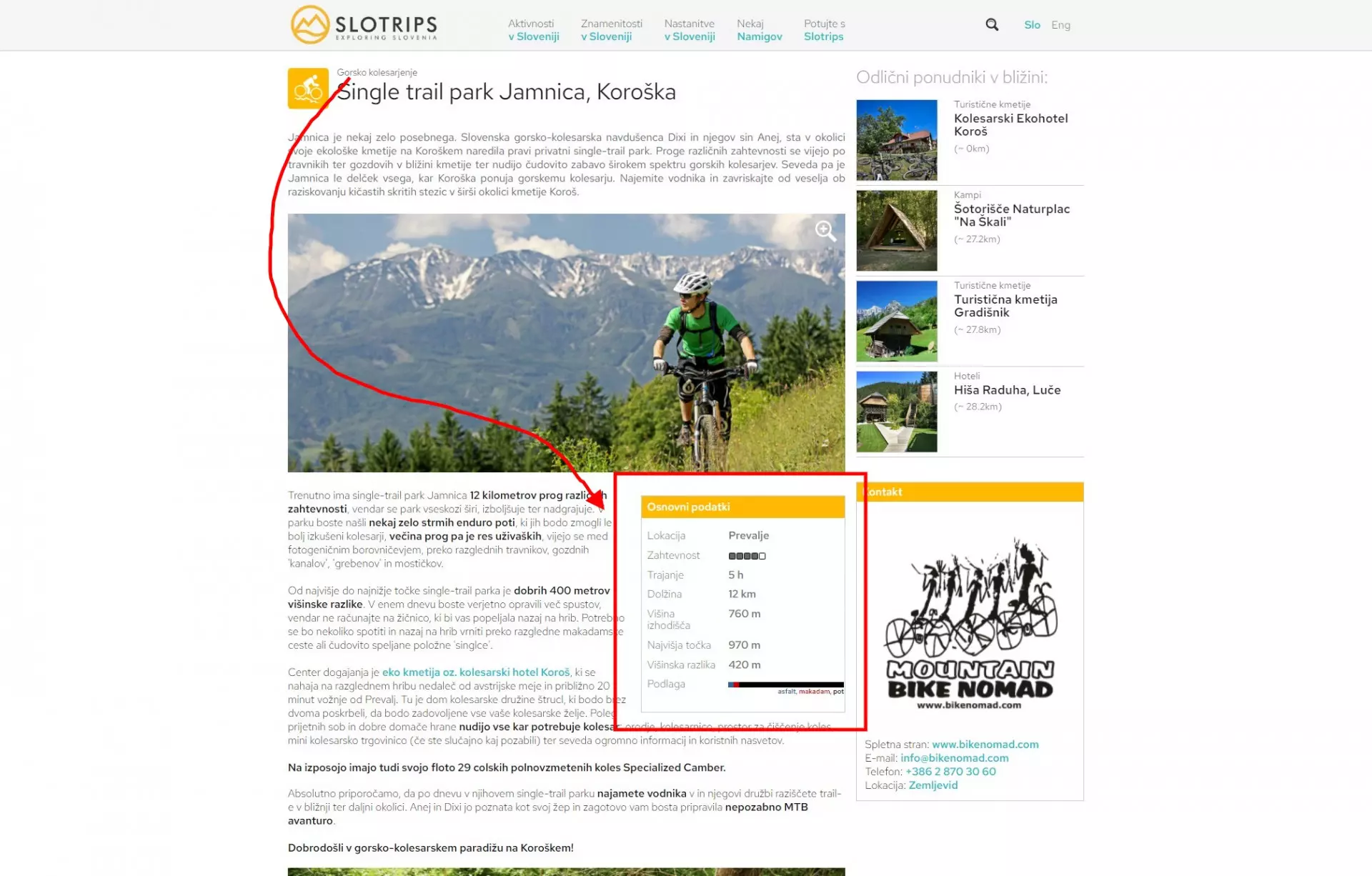
- Izpiši seznam aktivnosti gorskega kolesarjenja, katerih dolžina poti je daljša od 30 (km).
- Razvrsti objave gorskega kolesarjenja po dolžini poti .
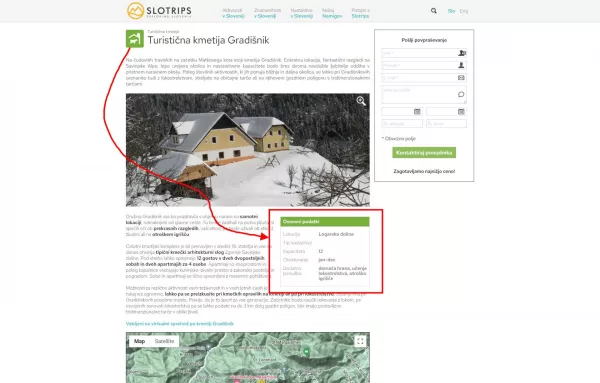
- Izpiši nastanitve turističnih kmetij, ki imajo podatek cenovni_razred različen od 0.
Migracija Slotrips.si na Klik-MALL (in EAV)
![]() je zamišljen kot platforma za mnoge spletne strani in trgovine, zato so izkušnje s Slotrips.si usmerile v uporabo EAV (vertikalnega) modela. Z nekaj samohvale lahko rečem, da mi je precej dobro uspelo:
je zamišljen kot platforma za mnoge spletne strani in trgovine, zato so izkušnje s Slotrips.si usmerile v uporabo EAV (vertikalnega) modela. Z nekaj samohvale lahko rečem, da mi je precej dobro uspelo:
- pridobiti fleksibilnost vertikalnega EAV modela
- skoraj v celoti ohraniti hitrost horizontalnega modela,
- urediti optimalno shranjevanje in urejanje podatkov
Drugače povedano - fleksibilnost je bila pri zasnovi arhitekture predpogoj, a vseeno sem želel tudi, da lahko izdelamo izredno hitre spletne strani in trgovine. Strani na ![]() se nalagajo zelo hitro, o čemer se lahko prepričate s klikanjem po novem Slotrips.
se nalagajo zelo hitro, o čemer se lahko prepričate s klikanjem po novem Slotrips.
*V info IT-poznavalcem še pomembna podrobnost: stran je v trenutku pisanja celo non-cached s TTFB odzivnim časom strežnika 100-200ms, kar je za LEMP non-cached spletno stran zelo dober rezultat.
Del razloga je v tem, da ![]() uporablja EAV model, a ima do določene mere hibridno strukturo - izbrani podatki so namenoma urejeni v tabeli s horizontalnim modelom, da lahko pogoste poizvedbe hitreje izvedemo (nato so za res odličen rezultat še indeksi v bazi, cache, ustrezen hardware... za complete package).
uporablja EAV model, a ima do določene mere hibridno strukturo - izbrani podatki so namenoma urejeni v tabeli s horizontalnim modelom, da lahko pogoste poizvedbe hitreje izvedemo (nato so za res odličen rezultat še indeksi v bazi, cache, ustrezen hardware... za complete package).
Ker je dandanes težko imeti spletno stran brez stalne IT podpore ali z omejenimi možnosti za nadgradnje, smo se skupaj z lastnikom Slotrips.si odločili za premik strani na ![]() CMS. Proces je imel svoje izzive, ampak prenos podatkov je bil pa glede na obseg in kompleknost relativno učinkovit. (Podobno izkušnjo smo imeli tudi pri prenosu spletne trgovine Cvetilnik.si iz PrestaShop na
CMS. Proces je imel svoje izzive, ampak prenos podatkov je bil pa glede na obseg in kompleknost relativno učinkovit. (Podobno izkušnjo smo imeli tudi pri prenosu spletne trgovine Cvetilnik.si iz PrestaShop na ![]() - vse od podatkov iz stare trgovine, ki smo jih želeli ohraniti, smo lahko prenesli v naš sistem in jih nato uporabili v novi trgovini).
- vse od podatkov iz stare trgovine, ki smo jih želeli ohraniti, smo lahko prenesli v naš sistem in jih nato uporabili v novi trgovini).
Zanimivo je, da sem ves čas premišljevanja o morebitni migraciji vedel vsaj to - če bo Slotrips kdaj prešel na Klik MALL CMS, podatkovni model kljub vsej kompleknostni in morebitnim naknadnim spremembam ne bo težava. Ker ![]() je dejansko bil razvit tako, kot da bi delali Slotrips v2.
je dejansko bil razvit tako, kot da bi delali Slotrips v2.
Običajni uporabniki Slotrips.si bodo na novi strani povečini opazili le nekaj sprememb v design-u. A v ozadju je bila poleg prenosa podatkov na drugi sistem dejansko narejena sprememba v IT filozofiji hrambe podatkov in možnostih za razvoj.
Stalna ekipa na in večja fleksibilnost za nadgradnje sta glavna razloga za migracijo Slotrips.si, ker praktično vsi ostali ključni deli strani so delovali zelo dobro. Če se vrnemo na omenjeni tweet - Če potrebujete za manjše spremembe preveč resursov, potem boste morda celo dobro delujoče projekte premeščali na bolj agilne sisteme.
Zaključek
Koliko časa in denarja potrebujemo za implementacijo manjših sprememb?
To je zelo pogosto vprašanje za mnoga podjetja, kjer spletna stran ali nek drugi IT sistem opravljajo pomebno funkcijo. Slabo zasnovana arhitektura lahko pomeni, da tudi za manjše spremembe namesto nekaj minut uredniškega dela potrebujete database administratorja in več ur programerskega dela. Namesto takoj in brezplačno na uredniškem nivoju postane vsaka sprememba znatek strošek, ki poleg denarja zahteva tudi uskladitev naloge in čakanje na programerje, da bodo imeli čas za izvedbo. Ker so programerji vse bolj pogosto zunanji izvajalci, je ta proces še toliko bolj zamuden in dražji. Večji in pomembni projekti bodo imeli tudi resno fazo testiranja. Namesto enostavnega in hitrega upravljanja marsikateri projekt zastane zaradi previsokih stroškov programerskega dela. Zato je pri ključnih odločitvah potrebno biti pozoren, četudi jih morda ne boste razumeli najbolje.
IT in programiranje nista vsemogoča, kot si nekateri zamišljajo oz. kot ju nekateri radi predstavljajo (običajno takšni, ki ju le prodajajo). Za mnoge udeležence pri projektih je zgoraj opisani tehnični nivo preglobok, a je vseeno potrebno takšne razprave ustrezno izpeljati. Če so vam tehnično-zahtevne IT razprave pretežke, priporočamo, da si poiščete IT partnerja, ki mu boste zaupali, da bo te zadeve za vas ustrezno uredil. Vsekakor pa so minili časi, ko so bile razprave informatikov nekaj, kar je zanimalo le nepomembneže v kleti. Ker:
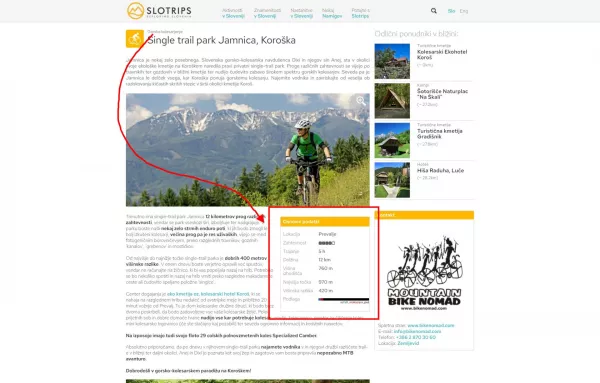
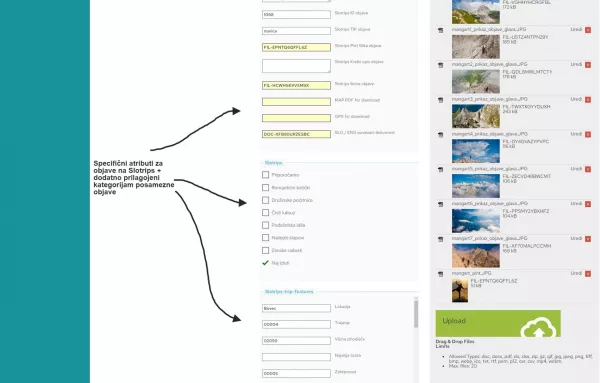
V spodnji galeriji je prikazanih nekaj primerov, kako so videti ti custom atributi na strani in uredniškem sistemu.