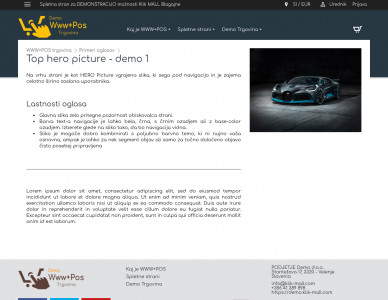
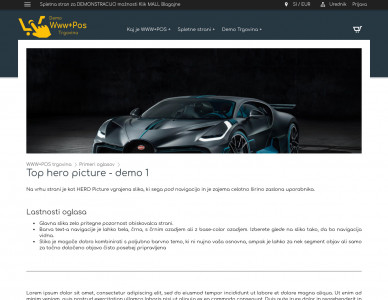
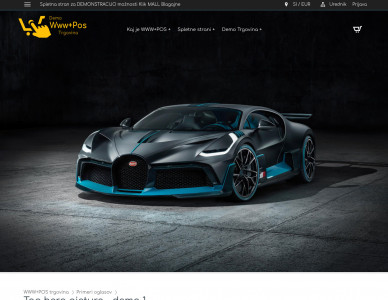
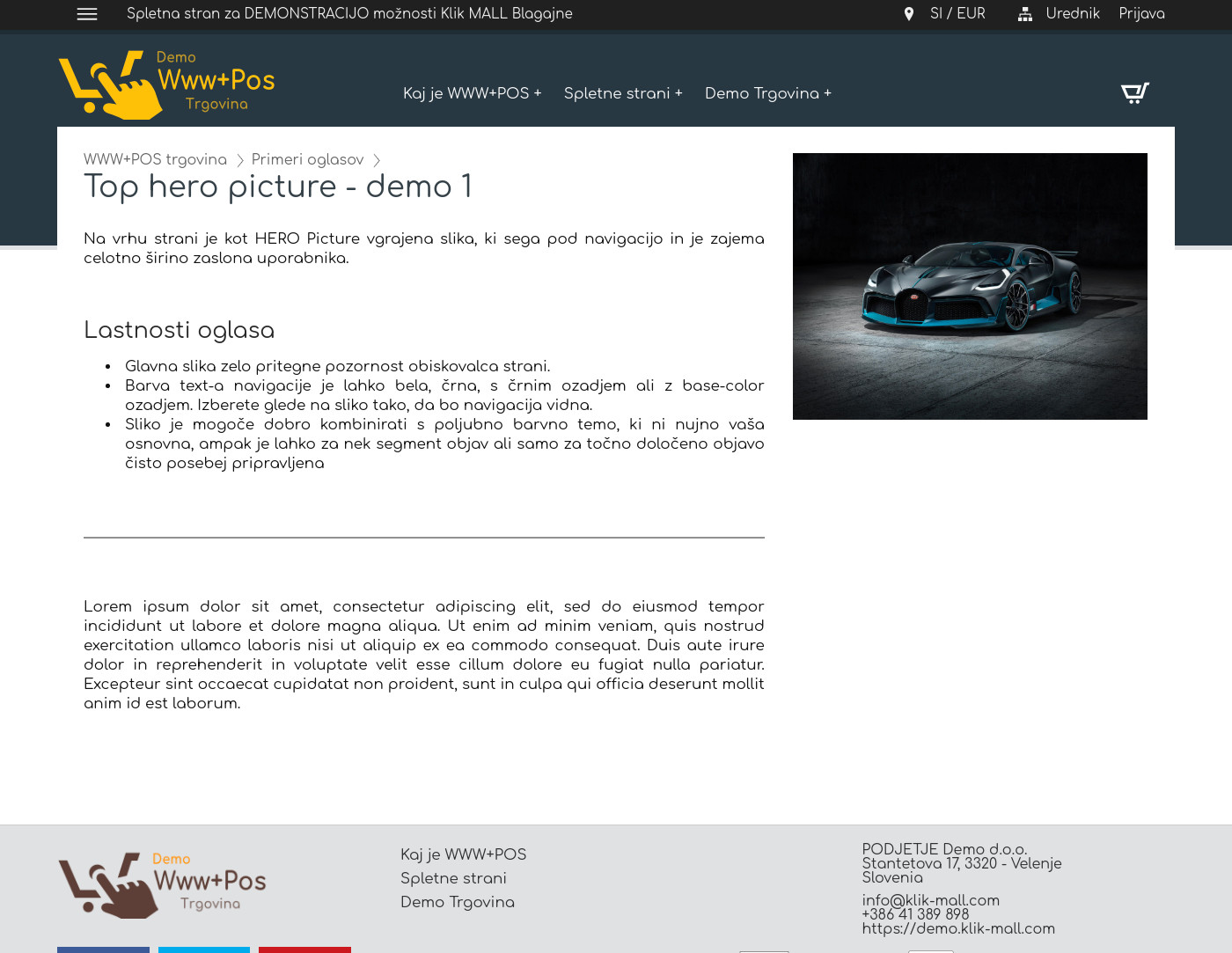
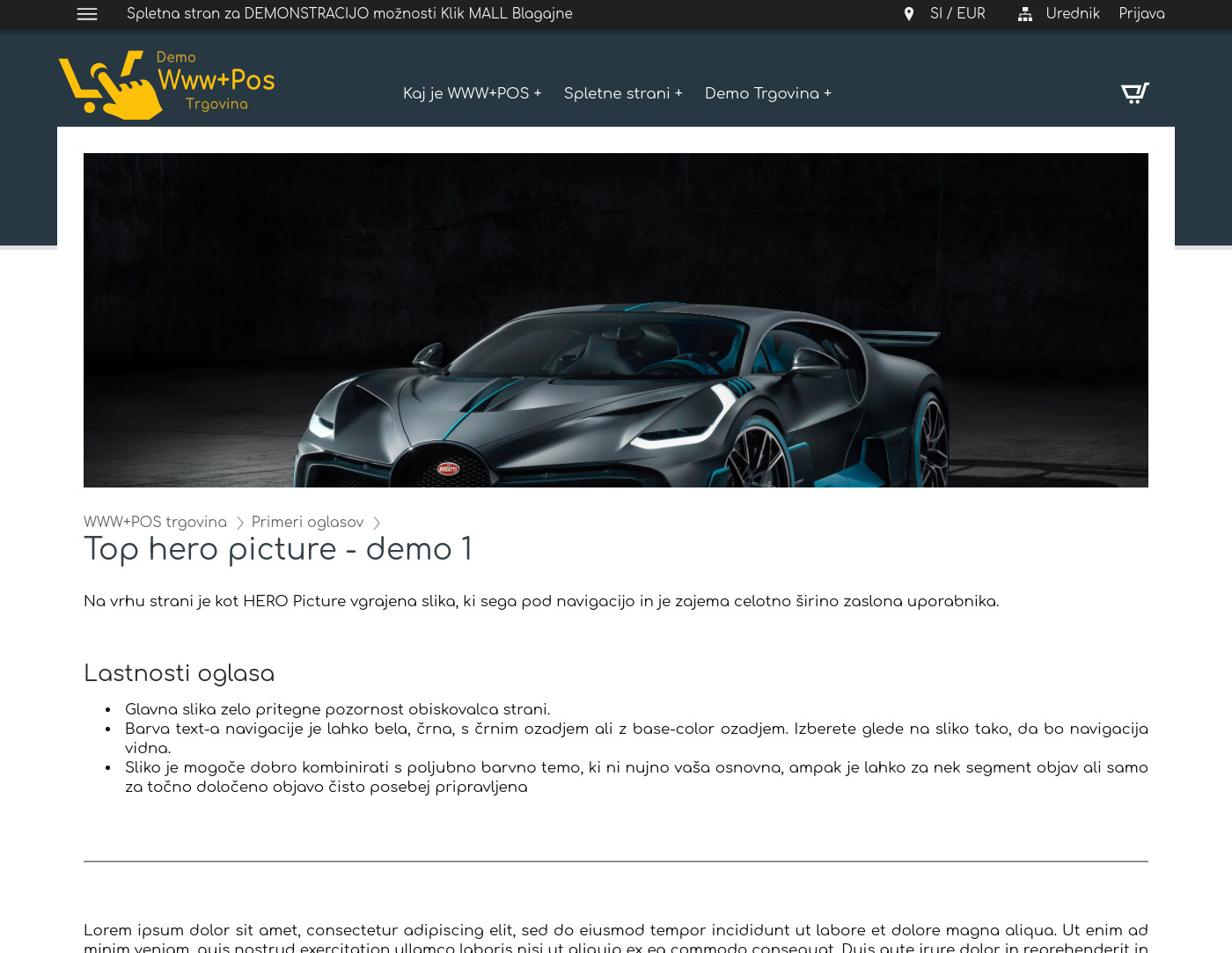
What's different:
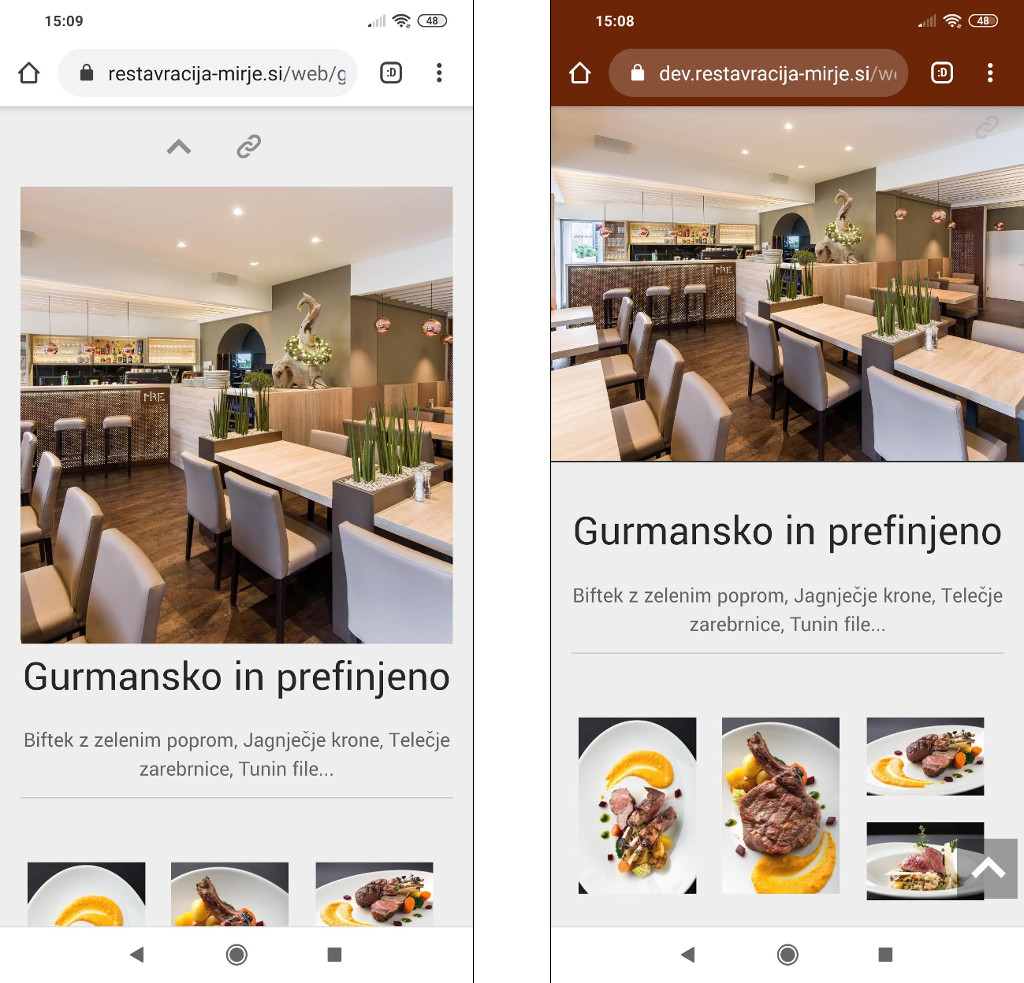
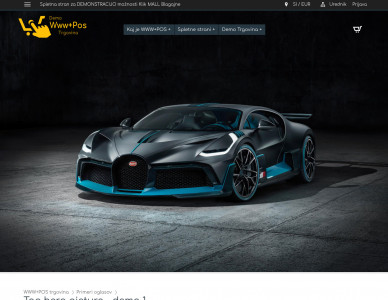
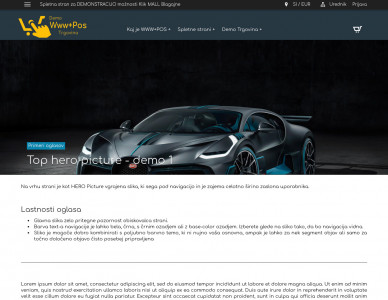
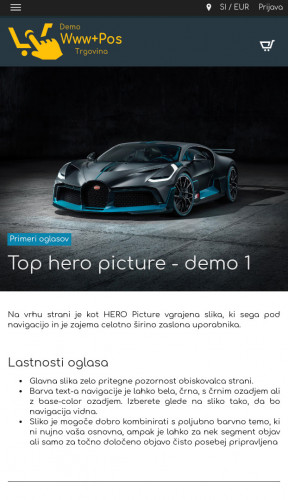
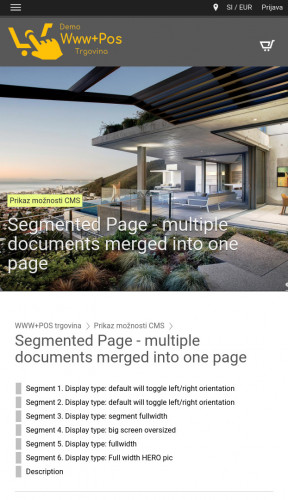
- Post cover picture has multiple display options based on screen size and looks much better on mobile screens
- Added extra rules for more meaningful UX i.e. "Do not display cover pic above the post title IF mobile size AND there is already some HERO content like Hero Slider as there is too much pictures to scrool to get to main content"
- Browser Address bar is now colorized with current theme BASE color
- Replaced multiple "Scroll to top" buttons above page segments with a single "Scroll to top" button (it becomes visible only on long pages after a user scrolls down more than N-px. Positioned bootom & right)
- Changed the display of "Copy direct Url" button to be more subtle in right-top corner of every segment
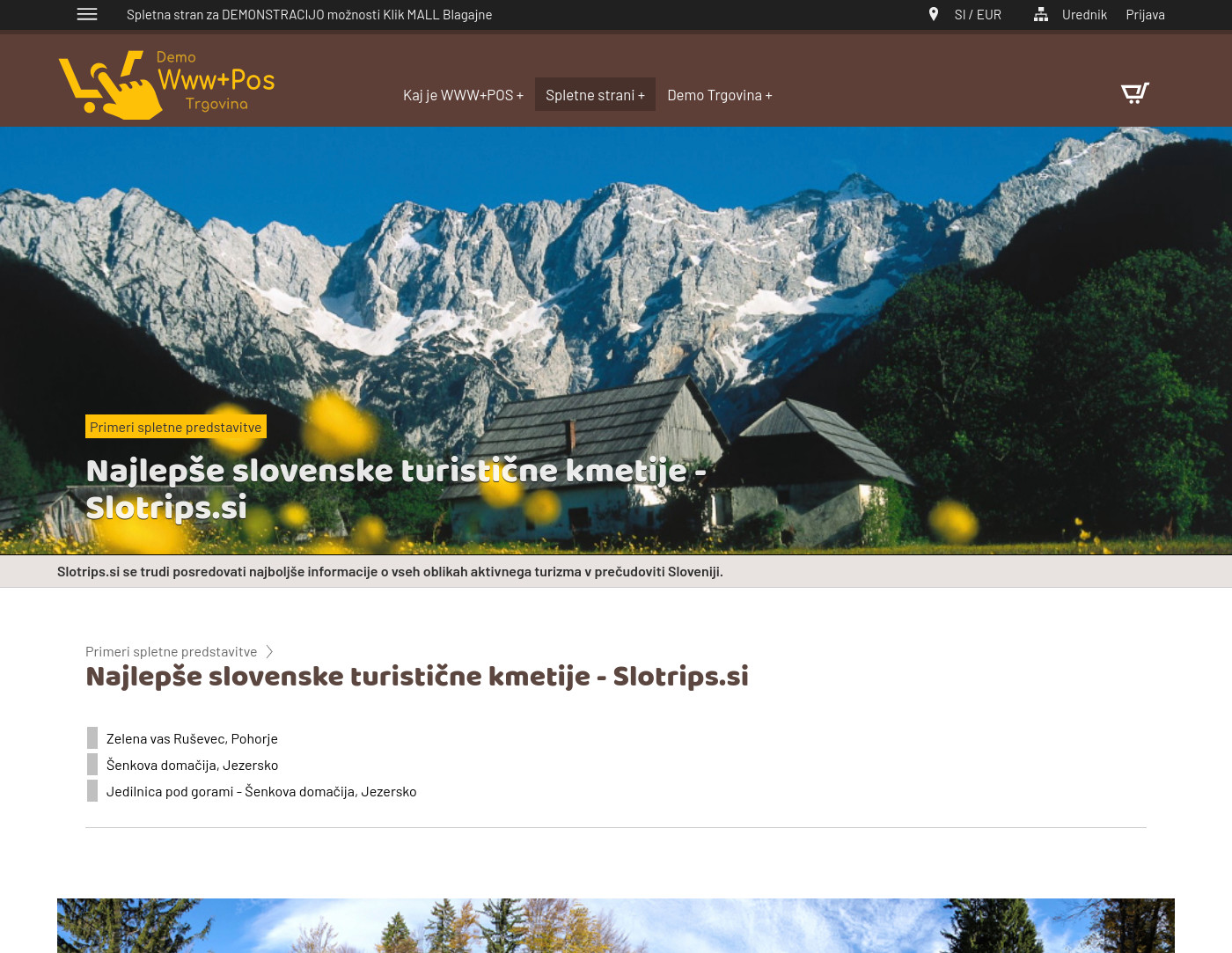
Before & After
Link to page: https://restavracija-mirje.si/web/galerija/kulinarika/353