To stran smo pripravili iz 2-eh razlogov:
- Core Web Vitals (krajše CWV) so Google-ovi novi kazalci optimiziranosti spletne strani. Ker jih bomo dokaj pogosto omenjali v naših objavah, je smiselno imeti ta povzetek.
- Na spletu obstaja množica objav o njih, a je za običajne urednike in lastnike spletnih strani precej zahtevno branje. Zato bosta tukaj njihov pomen in pomembnost predstavljena v kratki, bolj poljudni obliki.
CWV kazalci v osnovi analizirajo uporabniško izkušnjo. V ta namen se pogosto uporabi izraz "hitrost nalaganja" strani, a je CWV bistveno bolj dodelan model. Če si predstavljate, kakšni bi bili odgovori 100-ih vprašanih oseb (različnih let in statusa) glede uporabnosti nekega avtomobila ali hiše, vidite, da le hitrost in velikost sobe nista dovolj za iskanje najboljših. Zato verjetno ne obstaja idealna rešitev, so pa CWV vsaj zelo dober poizkus.
Oceno optimizacije sestavljajo 3-je glavni kazalci:
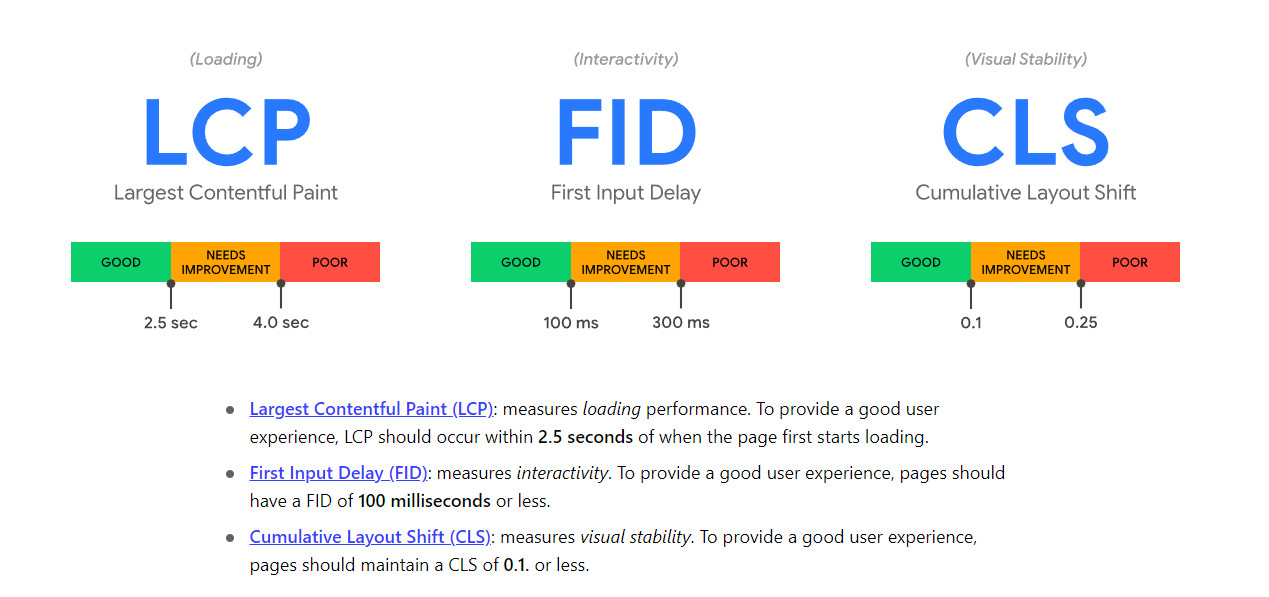
- Largest Contentful Paint (LCP),
- First Input Delay (FID)
- Cumulative Layout Shift (CLS).
Hkrati je pomembno vedeti, da imajo različni kazalci različno težo pri določanju končne ocene
Slika: Prikaz orodja (Lighthouse) in kalkulatorja za izračun CWV ocene
CWV so nekakšni kompoziti in nadgradnje kazalcev, ki so bili v dosedanji uporabi (velikost v kB; Uporaba heading tagov; Meta title in opis strani; Time To First Byte itd.). Že ti so bili pogosto izven obsega znanj npr. naročnikov spletne strani, CWV pa kompleksnost te razprave dvignejo na še višji nivo. Zato je dobrodošlo, da so posamezne ocene predstavljene v preprosti in razumljivi obliki s kombinacijo (barva + ocena). Tudi ocene 5-ih glavnih kategorij (Performance, Progressive Web Apps, Best practices, Accessibility in SEO) so predstavljene v podobni obliki - ocena je v razponu 0-100 in v barvni lestvici rdeče (slabo), oranžno (potrebno izboljšave) in zeleno (dobro). Vsem udeležencem razprave je tako hitro jasna stopnja optimalnosti strani po CWV kriterijih, četudi morda ne razumejo podrobnosti. Green is good. Higher mark is better.
Slika: prikaz analize CWV z orodjem Lighthouse v Google Chrome brskalniku
"Ampak te kratice so mi še vedno nejasne. Kakšna je dobra stran po mnenju Google-a?"
Ti novi kazalci merijo stvari, kot so:
- Kako hitro se stran naloži?
- Kaj je največji blok vsebine, ki jo obiskovalec vidi ob prihodu na stran? Kako hitro se ta naloži?
- Koliko se vsebina premika ob nalaganju?
- itd.
Zato pri Google-u ocenjujejo, da bo najboljšo uporabniško izkušnjo za večino obiskovalcev ponudila stran, ki bo (poenostavljeno povzeto):
- mobile-friendly,
- čim "lažja" za nalaganje,
- relativno preprosto oblikovana,
- ima tehnično ustrezno HTML strukturo.
Nekakšen back to basics.
Zakaj bi se morali ukvarjati s tem ocenjevanjem?
Tako kot Google ocenjuje kakovost vsebine in mobile-friendliness, zdaj (uradno in po znanih kriterijih) ocenjuje tudi optimiziranost strani za prikaz uporabniku. V ta namen uporabljajo opisani princip izračuna CWV ocene, ta ocena pa jim služi kot eden izmed kriterijev pri uvrščanju strani med rezultati iskanj. Če vam ni vseeno za uvrstitev vaše strani med rezultati Google-a, potem je zelo priporočljivo dati CWV na seznam točk tehničnega dela SEO. Za 90% imetnikov spletnih strani to v praksi pomeni, da so nasveti za optimizacijo CWV kazalcev bolj navodila, kot pa le priporočila. Ker:
Hitrost delovanja in optimizacija strani postajata vse pomembnejša za uspeh na spletu, saj vplivata na (brezplačni) organski obisk vaše spletne strani.
Boljša ocena običajno predstavlja tudi boljšo uporabniško izkušnjo za obiskovalce, tako da CWV ne optimizirate le zaradi Google-a, ampak vam bodo hvaležni tudi vaši uporabniki.
Kljub obilici dodatnega dela in učenja za mnoge urednike spletnih strani zaradi CWV lahko Google-u damo priznanje, da so tako dobro uspeli definirati (precej "mehke") parametre uporabniške izkušnje. Ti kazalci (po naših testih in prebiranju o tej temi) bolje prikažejo resnično uporabnost strani v očeh obiskovalca, ki je bila do sedaj pogosto merjena le v milisekundah, kByte-ih in subjektivni oceni posameznikov, ki so stran izdelali ali urejali.
Povezave za več informacij
- https://web.dev/vitals/
- https://www.searchenginejournal.com/technical-seo-core-web-vitals-guide/402501/
- Everything You Need to Know about Core Web Vitals (Optiweb)
- Google Page Experience: All You Need To Know About Google’s Latest Ranking Factor