Nekateri uporabniki se ne ustrašite HTML/CSS/Javacript in ste pripravljeni v videz vaše spletne strani vložiti nekaj več časa. Zato smo v Klik MALL vgradili možnost prikaza kode, ki jo boste lahko analizirali oz. tudi kopirali in uporabili za svoje vsebine.
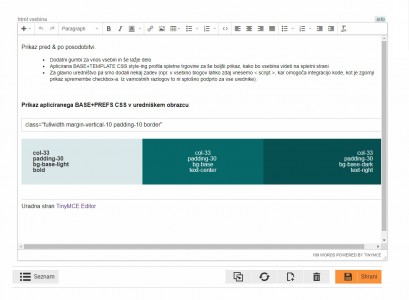
Prikaz vsebine na spletni strani (spodaj je HTML koda za to vsebino)
Opis: vrstica z 2-ema stolpcema (širine 33% in 66%), ki sta mobile-responsive. V prvem stolpcu je slika, ki je link za prikaz video posnetka v lightbox/popup oknu. V drugem stolpcu so 3-je odstavki. Med 2. in 3. odstavkom besedila je umeščena "horizontal rule" črta.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
HTML