Google preko Core Web Vitals ocene optimiziranosti spletne strani vse bolj vzpodbuja k uporabi webP formata slik.
Zato je precej pomembno vedeti odgovor na sledeče vprašanje:
Ker CWV ocena vse bolj vpliva na pozicijo strani med Google rezultati, koliko točk (0-100) lahko pridobimo z optimizacijo, kjer JPG slike pretvorimo v webP?
V ta namen smo naredili analizo na podlagi 2-eh strani:
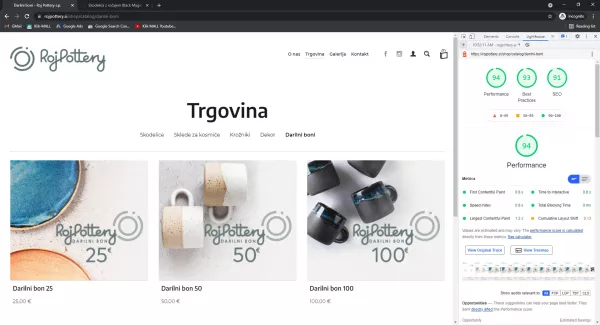
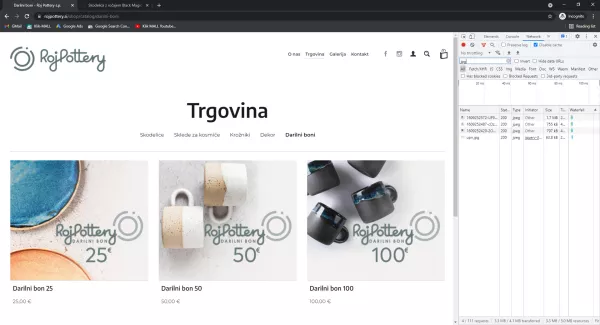
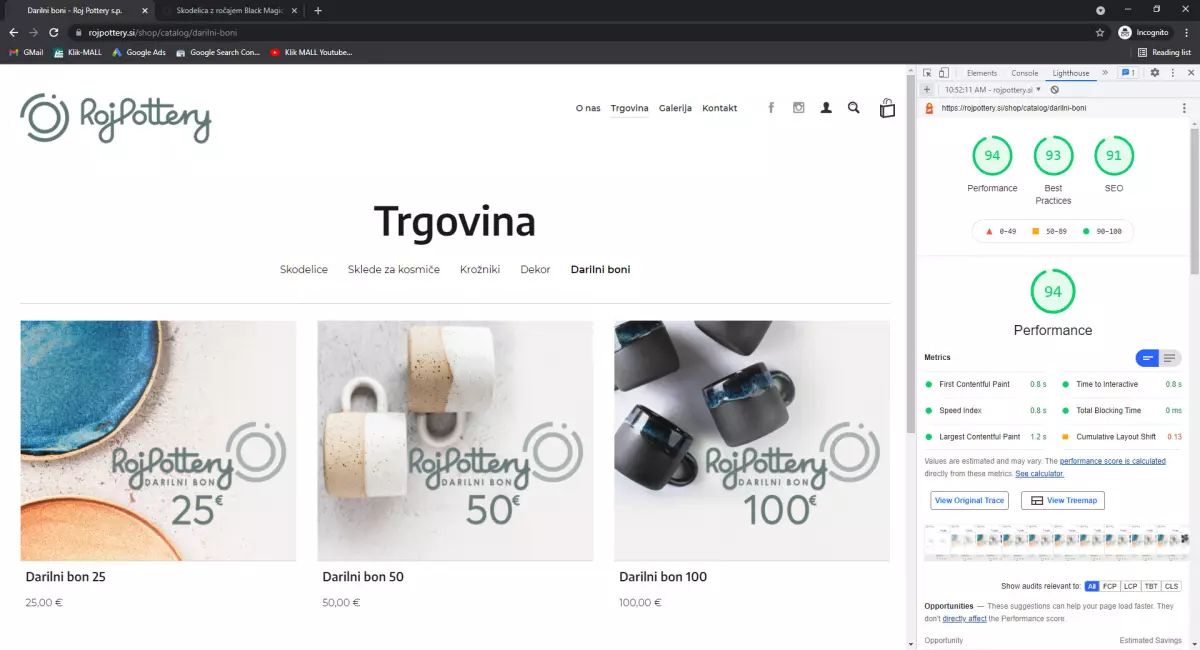
- https://rojpottery.si/shop/catalog/darilni-boni - stran trgovine s seznamom artiklov
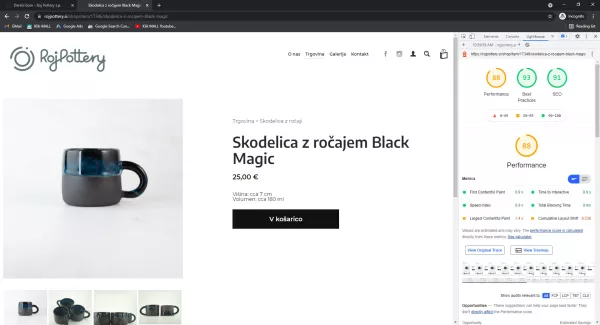
- https://rojpottery.si/shop/item/17346/skodelica-z-rocajem-black-magic - stran posameznega artikla v trgovini
Potek testa:
- Za vsako od navedenih strani smo z Lighthouse naredili analizo z JPG slikami (Desktop in Mobile).
- Naredili smo konverzijo in izdelavo webP thumbov vseh galerij artiklov.
- Sledil je novi Lighthouse benchmark z webP slikami.
- Tabeli kažeta izboljšanje posameznega Core Web Vitals kazalca, ko so uporabljene webP slike.
CWV ocene (Performance, Best practices in SEO) so povprečje 2-eh merjenj vsakega testa.
Rezultati testov na strani trgovine s seznamom artiklov
| TEST | FORMAT SLIK | Performance | Best practices | SEO | Razlika (Performance) | Razlika (Best practices) | Razlika (SEO) | Zmanjšanje velikosti strani | Razlika velikosti (%) |
| Desktop | JPG | 95 | 93 | 91 | - | - | - | - | - |
| Desktop | webP | 97 | 96.5 | 91 | +2.0 | +3.5 | 0.0 | -2.9MB | -58% |
| Mobile | JPG | 67 | 90 | 89 | - | - | - | - | - |
| Mobile | webP | 69.5 | 93 | 89 | +2.5 | +3.0 | 0.0 | -2.9MB | -58% |
Rezultati testov na strani artikla v spletni trgovini
| TEST | FORMAT SLIK | Performance | Best practices | SEO | Razlika (Performance) | Razlika (Best practices) | Razlika (SEO) | Zmanjšanje velikosti strani | Razlika velikosti (%) |
| Desktop | JPG | 87.5 | 96.5 | 91 | - | - | - | - | - |
| Desktop | webP | 90.5 | 100 | 91 | +3.0 | +3.5 | 0.0 | -1.8MB | -46% |
| Mobile | JPG | 60.5 | 90 | 88.5 | - | - | - | - | - |
| Mobile | webP | 63.5 | 93 | 89 | +3.0 | +3.0 | +0.5 | -1.8MB | -46% |

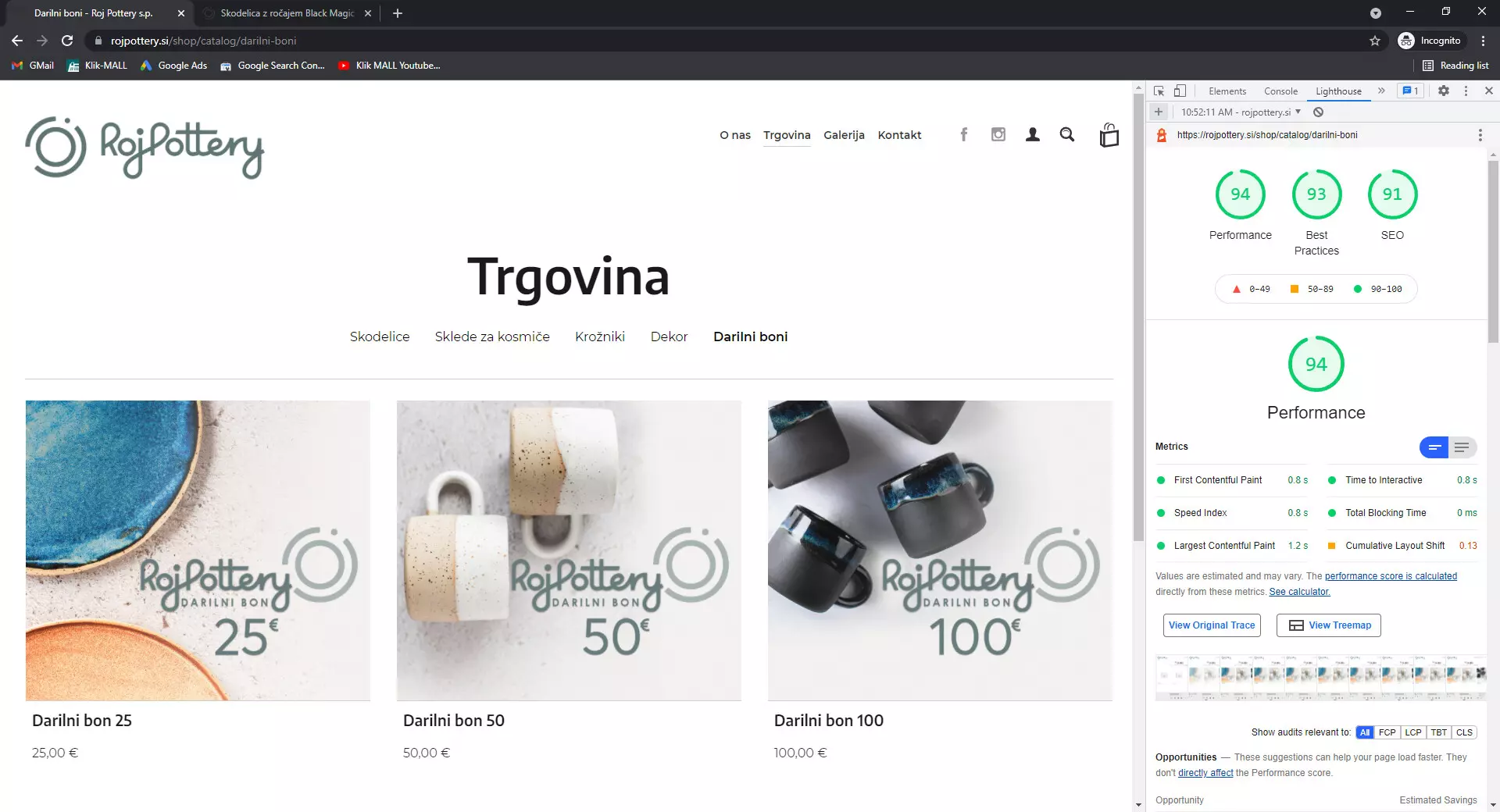
Slika: prikaz rezultatov testa z Google Chrome Lighthouse orodjem
Opažanja:
Izbrani template strani Rojpottery.si primarno uporablja 2 velikosti slike: original (1200-1920px, ~300-500kB na sliko) in thumb, ustvarjen iz originala (350-450px, 30-50kB). Ker so slike na seznamu artiklov tega template-a relativno velike, je lahko uporaba premajhnih thumb slik na določenih običajnih mestih (seznam artiklov) neprimerna. Za takšen template so zato potrebne še bolj sofisticirane nadgradnje in optimizacije, ker je potrebno imeti več različnih velikosti thumb-ov.
Primer: Obiskovalec na strani z mobilno napravo klikne na thumb za povečavo slike. Ni potrebe prikazovati povečano sliko artikla v originalni velikosti (velikokrat 1920px). Že 600px, vsekakor pa 1200px velika slika bi zadostovala, količina prenešenih podatkov pa bi bila opazno manjša. Bolj optimizirane strani bodo zato v mnogih primerih za mobile-uporabnike imele manjšo količino prenesenih podatkov v primerjavi z desktop uporabniki.
Zaključek
Konverzija slik v webP prinese 2.0-3.5 dodatne točke na straneh s 3-4-imi slikami artiklov ali objave.
Ali je takšno izboljšanje vredno dodatnega dela in stroškov, ki pridejo s takšnim načinom dela, je verjetno odvisno od primera do primera. Če imate veliko slik in jih želite prikazovati v večjih resolucijah, potem zelo verjetno je.
Ni pa za spregledati tudi dejstva, da prinese pretvorba opazen prihranek na prenosu podatkov (outgoing bandwidth) - za seznam artiklov -58% in stran artikla -46%. Tudi (subjektivni) "eye test" klikanja po strani z optimiziranimi slikami je bil pozitiven - strani so se opazno hitreje naložile, brez da bi zaznali razliko v kvaliteti slik.
Bandwith, sploh outgoing, ni brezplačen. Vse pogosteje postaja celo večji strošek od stroška diska za hrambo datotek spletne strani. Če imate v pogodbi za gostovanje navedeno "neomejen promet", je to zato, ker je ponudnik pipico za vaše podatke odprl le toliko, da mu ni važno, četudi je neomejeno časa odprta. :-)
50% zmanjšanje podatkov zna biti za kakšno podjetje večji (finančni) benefit, kot pa 3 dodatne točke na CWV.
Hitrost strani in optimiziranost sta zelo pomembna faktorja za uspeh na spletu. Na ![]() se trudimo ponuditi premium gostovanje za spletno stran, zato smo to nadgradnjo izvedli za vse uporabnike brez dodatnih stroškov za njih. V ta projekt je bilo vloženega kar nekaj dela + prinaša večje stroške za nas kot ponudnike gostovanja. Zato se takšno občasno potrepljanje po lastnem ramenu ne zdi preveč samovšečno. :-)
se trudimo ponuditi premium gostovanje za spletno stran, zato smo to nadgradnjo izvedli za vse uporabnike brez dodatnih stroškov za njih. V ta projekt je bilo vloženega kar nekaj dela + prinaša večje stroške za nas kot ponudnike gostovanja. Zato se takšno občasno potrepljanje po lastnem ramenu ne zdi preveč samovšečno. :-)
Napisal:
Vladimir Mijatović